JavaFX の WebView に文字列検索機能を付けてみる
このエントリは JavaFX Advent Calendar 2014 の 19 日目のエントリです。前日は id:yumix_h さんによる、「WebView(JavaFX)のズーム機能を使ってみました」でした。
はじめに
JavaFX には Web ブラウザコンポーネントである WebView が付いているのは皆さんよくご存じかと思います。
DOM へのアクセス、JavaScript 実行、ヒストリ情報へのアクセス、JavaScript イベントのフック、など様々な機能が提供されており、他の GUI ツールキットが提供するブラウザコンポーネントと比較しても遜色がないと思っています。
ただ、残念なことに WebView 上に表示されているコンテンツに対してテキスト検索を行うための API が用意されていないんですよね。
もちろん表示されているコンテンツの DOM にアクセス可能なので、その DOM を頑張ってパースするという手もあるのですが、中々辛い。
というわけで、既存の JavaScript ライブラリを使って手っ取り早く実装する方法を考えてみました。
作ってみたもの
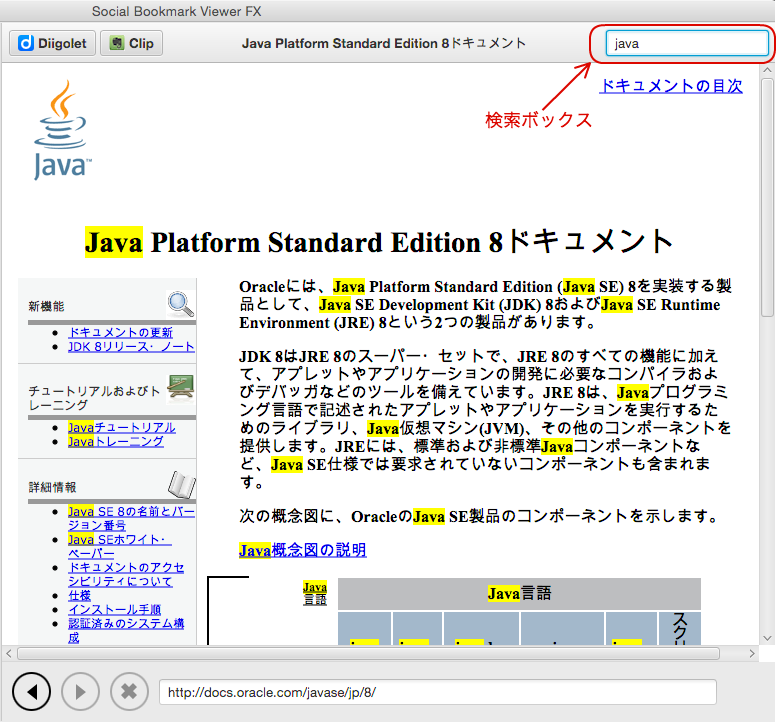
次の図のように、WebView を使ったブラウザアプリケーションに検索ボックスを取り付け、検索ボックスに文字列を入力するとマッチする部分をハイライトするようにしました。

マッチした部分をハイライトするだけで、ハイライトした箇所にスクロールする機能はありません。
ちなみに、このスクリーンショットは、自分が作った Social Bookmark Viewer FX という、Diigo というソーシャルブックマークサービスのビューアアプリケーションの一部です。 *1
利用した JavaScript ライブラリ
この機能を実現するために次のライブラリを利用してみました。
JavaScript text higlighting jQuery plugin
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
jQuery のプラグインとして提供されているライブラリです。
使い方としては、予め以下の CSS クラスを定義しておき、
.highlight { background-color: yellow }
あとは次のようにこのプラグインで jQuery オブジェクトに生える highlight() メソッドを、ハイライトしたい文字列を引数に渡して呼べば OK です。
$('body').highlight('foo');
WebView に検索機能を追加する
それではこれを WebView で使えるようにします。まず、WebView 上のドキュメントのロードに成功したら、jQuery 及び上で紹介した検索ライブラリをドキュメントに追加します。
final WebEngine webEngine = webView.getEngine(); final Worker<Void> loadWorker = webEngine.getLoadWorker(); loadWorker.stateProperty().addListener((observable, oldValue, newValue) -> { if (newValue == Worker.State.SUCCEEDED) { // 読み込みが成功した場合、検索用プラグインを読み込む Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { addScriptElement(document, "//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"); // (1) addScriptElement(document, "http://johannburkard.de/resources/Johann/jquery.highlight-4.closure.js"); // (2) addStyleElement(document, ".highlight { background-color: yellow; }"); // (3) }); } });
WebEngine の読み込み状態を観察し、成功した場合にのみ検索用プラグインを読み込むようにしています。
(1) で jQuery を、(2) で検索ライブラリを、(3) で検索ライブラリが要求するスタイルクラスを DOM に追加しています。
JavaScript ライブラリはどちらもネットワークから直接読み込んでいます。
addScriptElement() メソッド及び addStyleElement() の実装は次のようになっています。
private void addScriptElement(Document document, String url) { final Element scriptElm = document.createElement("script"); scriptElm.setAttribute("type", "text/javascript"); scriptElm.setAttribute("src", url); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(scriptElm); } } private void addStyleElement(Document document, String styleContent) { final Element styleElm = document.createElement("style"); styleElm.setAttribute("type", "text/css"); styleElm.setTextContent(styleContent); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(styleElm); } }
普通に DOM API を用いて、script 要素や style 要素を作ってドキュメントに追加しているのが分かりますね。
続いて検索テキストボックスに入力があったら、ハイライトする処理です。
final TextField pageSearchBox = new TextField(); pageSearchBox.textProperty().addListener( (observable, oldValue, newValue) -> highlightpage(Optional.ofNullable(newValue)));
TextField の text プロパティの変化時に highlightpage() メソッドを呼び出しています。
highlightpage() メソッドの実装は次のようになっています。
private void highlightpage(Optional<String> word) { Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { final String keyword = word.orElse(""); webEngine.executeScript("$('body').removeHighlight()"); if (!keyword.isEmpty()) { webEngine.executeScript("$('body').removeHighlight().highlight('" + keyword + "')"); } }); }
WebEngine#executeScript() メソッドを使って、ハイライトを行う JavaScript ライブラリのメソッドをコールしています。
実装は以上です。これで上のスクリーンショットのような機能を実現できます。
JavaScript ライブラリの手助けで割と簡単にできましたね。これも JavaFX の WebView/WebEngine が DOM へのアクセスや JavaScript の実行を行える仕組みを提供してくれているからです。
ただし、この方法だと script 要素を追加して余計な JavaScript ライブラリを読み込ませたり、新たなスタイル定義を追加したりしているので、元々コンテンツがロードしている JavaScript コードやスタイル定義とバッティングする危険性があることに注意してください。 *2
重要度の高いアプリケーションでは JavaScript のスコープなどをより慎重に設計する必要があります。
明日は id:kikutaro777 さんの予定です。
JavaFXで丸型ボタンを作ってみる (FXML + CSS + ベクター画像縛り)
はじめに
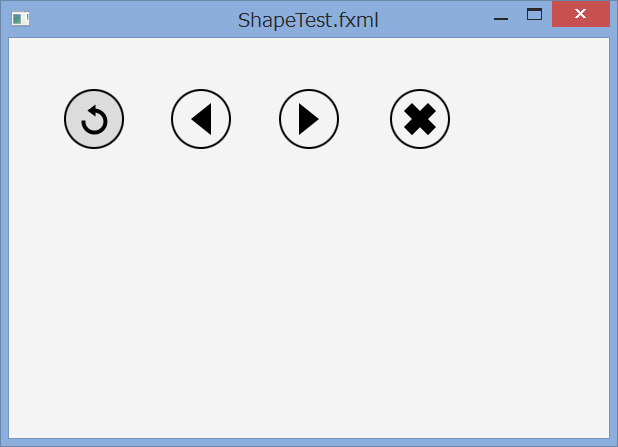
VAIO Tap 11 を購入したこともあり、Windows8 をよく使うようになったわけですが、Windows8 の Store App を使っていると、次のようなタッチでの利用を意識した丸型で大きめのボタンをよく見かけるようになりました。

で、これと同じようなものを JavaFX でも作ってみようとしました。その際に次のような条件を課すことにしました。
以下、手順について順に示していきます。
ボタンの作成
まず、ボタンの外形については CSS を使えば簡単に円形にすることができます。
またアイコンについては、JavaFX の Button クラスには graphic プロパティというものがあり、このプロパティに任意の Node を設定することでボタンに画像を表示できるようになります。
というわけでまずは CSS の準備です。ボタンに適用するクラスを作成します。
.circle-button { -fx-pref-width: 4.0em; -fx-pref-height: 4.0em; -fx-background-radius: 2.0em; -fx-background-color: null; -fx-border-radius: 2.0em; -fx-border-color: black; -fx-border-width: 2.0px; }
ポイントは次の通り。
- background (背景) と border (境界) の両方を調整する必要があります。
- ボタンの幅、高さと、background、border の角の丸みを調整する radius プロパティを揃えることで円形にします。
さらにマウスオーバー、クリック、無効化の状態に対応するため、hover、pressed、disabled 疑似クラスのスタイルも設定します。
.circle-button:disabled { -fx-border-color: rgb(0, 0, 0, 0.7); } .circle-button:hover { -fx-background-color: #dcdcdc; } .circle-button:pressed { -fx-background-color: black; -fx-border-color: white; }
無効化の場合は半透明にし、マウスオーバーの場合はうっすらと背景に色をつけるようにしています。クリックされた時には色を反転させています。
アイコンの作成
続いてアイコンに使うベクター画像についてです。JavaFX は javafx.scene.shape パッケージにある各種クラスを利用することでベクター画像を作ることができます。
ですが、凝った画像を Java コードや FXML コードでごりごり書きたくないですよね。 *1
できれば Illustrator や Inkscape などのベクターグラフィックツールで作成した画像を使ったり、あるいは ネット上でフリーで配布されている素材とかを使いたいところです。
実は JavaFX は SVG 形式のパスを取り扱うことができます。先ほど言及した javafx.scene.shape パッケージには SVGPath というクラスがあります。
また、CSS でも Region クラス (Control や Pane などのスーパークラス) には -fx-shape というプロパティがあり、SVG のパス文字列を指定することができます。
以上を踏まえて Scene Builder を使ってベクター形式のアイコン画像を準備する手順について示します。
まず、使いたい SVG 画像をテキストエディタで開き、そのパス文字列をコピーします。

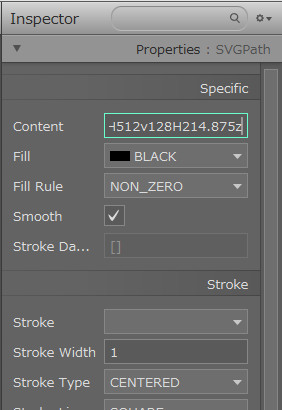
Scene Builder で SVGPath オブジェクトを追加し、その Content プロパティに先ほどコピーしたパス文字列を貼り付けます。すると表示がそのアイコンに変わるはずです。

ボタンにアイコンを設定する
それではボタンに対して準備した画像を設定します。
FXML 上で Button オブジェクトの graphic プロパティに対して先ほど用意した SVGPath オブジェクトを次のように設定すれば OK です。
<Button layoutX="162.0" layoutY="51.0" mnemonicParsing="false" styleClass="circle-button"> <graphic> <SVGPath content="M10,16 10,0 0,8z" styleClass="button-icon-shape" /> </graphic> </Button>
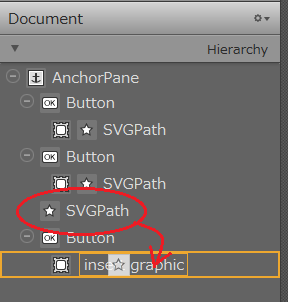
これを Scene Builder 上で簡単に行う方法があります。次のように、Hierarchy ビューで Button に対して Shape オブジェクト (ここでは SVGPath オブジェクト) をドラッグアンドドロップすることができ、こうすると、Buttton の graphic プロパティにその Shape オブジェクトが設定されるようになります。

ちなみに CSS では Button クラス (正確には基底クラスの Labeled クラス) に -fx-graphic というプロパティがありますが、このプロパティには URI しか指定できないため、ビットマップ画像のパスを指定するしかありません。
アイコン画像もマウスクリックに反応させて色を変えるようにする
これで大体できあがりなのですが、先ほどボタンの疑似クラス設定で、マウスクリック時に色を反転させるように設定したことを覚えているでしょうか?
アイコン画像についてもそれに追随させて色を反転させることを考えます。
ここは CSS の機能を利用して実現します。次のように子孫セレクタを使って、クリックされたボタンの子孫に当たる SVGPath に対して、色を反転させる設定が適用されるようにしています。
.circle-button:pressed SVGPath { -fx-fill: white; }
JavaFXのWindows環境におけるHiDPI対応について調べたことのメモ
先日のVAIO Tap 11レポートのエントリで、こんなことを書いていました。
ただ、高 DPI スケーリングに対応していないアプリケーションが多いことが分かりました。
(中略)
NetBeans はデフォルトだとコンソールの文字が豆粒のようになってしまい、とても悲しかったです (タスクバーの大きさに対するコンソールの文字の大きさに着目) 。そのうち JavaFX で高 DPI に対応するにはどうすればいいか、調べてみるつもりです。
というでちょっと調べてみましたが、まだいい対応策が見つかっていないので、以下に現在分かっている点だけをとりあえず列挙します。
- Windows 環境について言えば、JavaFXプログラム内でサイズ指定に使うピクセルは Device Independent ではない。
- Screen クラスには getDpi() メソッドがあり、これを用いて実行環境上の DPI を取得することは可能。これを使ってプログラム上でスケールの調整をすることは可能。
というわけで現状 Windows 環境では HiDPI に対応したアプリケーションを作るのは容易ではない感じです。
一番やりやすいワークアラウンドは、CSS のピクセル指定部分をテンプレート化しておいて、まとめて置き換える方法ですかね。もしかしたら単位に em を使えばいいのかな?
とにもかくにも JavaFX が Windows でも Device Independent Pixel (DIP) に対応してくれるのが一番なんですけどねえ。
JIRA にもこのようなチケットが上がっていますが、Windows の世界でも高解像度端末が増えてきていますし、早く対処してもらいたいところです。
現在分かっていることはこんなところです。もう少し調べて何か分かったらまたエントリをアップします。
ListViewやTableViewのセルをカスタマイズする方法 (JavaFX Advent Calendar2013 7日目)
このエントリは JavaFX Advent Calendar 2013 の 7 日目のエントリです。前日は蓮沼 (@btnrouge) さんによる、「e(fx)clipseで作るJavaFXアプリケーション」でした。
はじめに
Twitter やブログなどで JavaFX に関するエントリを見ていると、ListView や TableView のセルの表示をカスタマイズする方法がよく分からずに苦戦している人をよく見かけます。
このようなリスト系コンポーネントの表示をカスタマイズする方法は、実はどの GUI ツールキットでも大体やり方が似ているのですが、HTML を使った UI の開発ばかりをやっている人には馴染みがないかも知れません。
そこで、少し地味ではありますがこの方法について解説します。また、セルのカスタマイズをする際には性能面で注意が必要なポイントがあるので、それについても触れたいと思います。
なお、ListView も TableView も基本的には同じような方法でセルのカスタマイズが行えるので、以降の説明は ListView に絞って行います。
ListView の仕組み
リストのセルの表示をカスタマイズする方法を理解するためには、まずは ListView の仕組みを知っておいた方がいいと思うので、まずはそこから説明します。
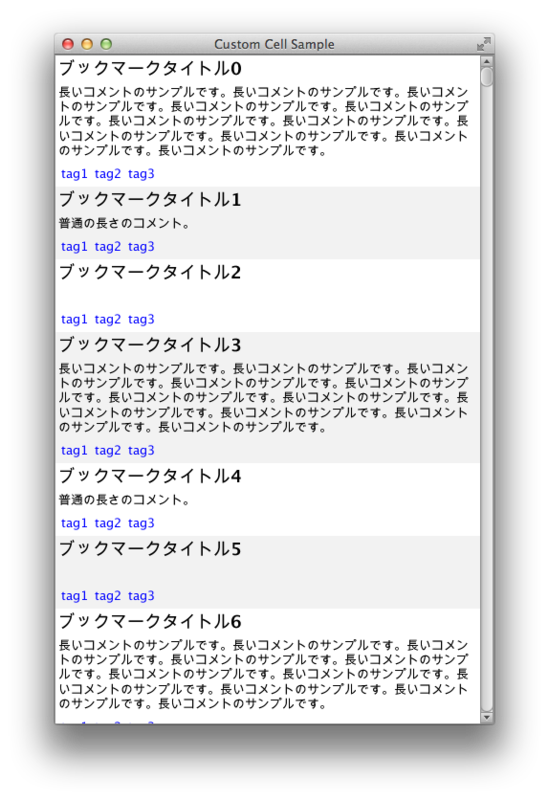
まずは次のようなシンプルなリストを見てみましょう。
このリストは 500 件のアイテムを表示しています。大量にアイテムがあるので、大半が隠れていて、スクロールを行う必要があります。
一見すると隠れている領域にもセルのインスタンスがあるかのように思えますね。
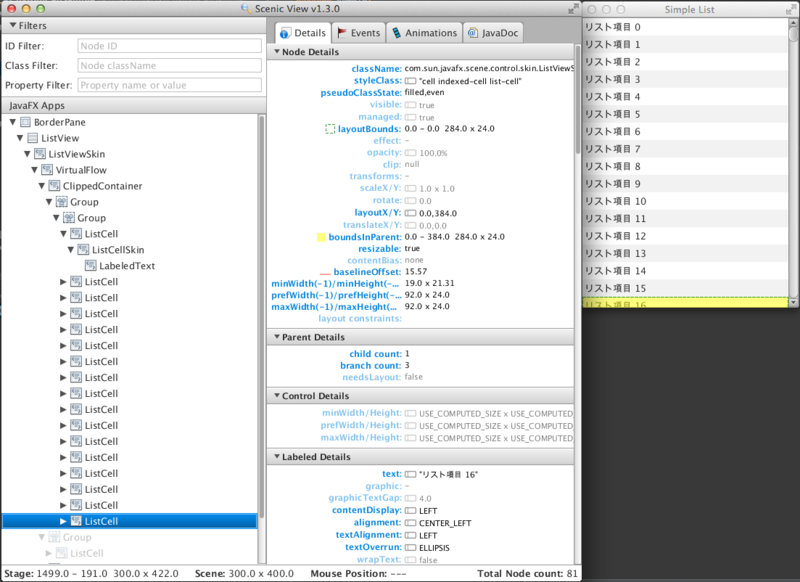
ところが、シーングラフの状態を確認することができる、Scenic View を使って見てみると...。
なんと表示されている範囲のインスタンスしか生成されていないのです! (ListCell インスタンスの数に注目してください)
ListView はこのように表示されている範囲のセルのインスタンスだけを作り、スクロールが発生するとセルの表示をスクロール位置に対応したデータに合わせて切り替えることで、あたかも隠れた範囲から新しいセルが入ってきたかのように見せかけているのです。
こうすることで、大量のデータを表示しても性能が落ちないようにしているのです。
セルのカスタマイズ方法
それではセルのカスタマイズ方法について説明しましょう。セルの表示をカスタマイズするには次の 2 つのことを行う必要があります。
- カスタムの Cell クラスを作り、表示したいレイアウトを実装する
- ListView に対して上で作ったカスタムの Cell クラスを使うように CellFactory を設定する
具体例を示しながら説明していきます。今、自分用にソーシャルブックマークサービスの Diigo のビューアを JavaFX で作ろうと考えているのですが、それのブックマークリスト部分を先に作ってみることにします。
セルの表示を次のようにすることを考えてみます。

上から順にタイトル、コメント、タグを表示します。タグはハイパーリンクとして横に並べるようにします。
まずはリストのデータソースとなるモデルを用意します。次のような JavaFX 形式の JavaBean として作ります。
/** * ブックマークを表すモデル. */ public class BookmarkModel { private StringProperty title = new SimpleStringProperty(); private StringProperty comment = new SimpleStringProperty(); private ObservableList<String> tagList = FXCollections.observableArrayList(); /** * コンストラクタ. * @param title タイトル * @param comment コメント * @param tagList タグのリスト */ public BookmarkModel(String title, String comment, List<String> tagList) { this.title.set(title); this.comment.set(comment); this.tagList.addAll(tagList); } public StringProperty titleProperty() { return title; } public StringProperty commentProperty() { return comment; } public ObservableList<String> getTagList() { return tagList; } }
このオブジェクトを ObservableList にくるんで ListView にデータとして渡すことになります。
次はカスタムの Cell クラスを作りましょう。
public class BookmarkCell extends ListCell<BookmarkModel> { private VBox cellContainer; private Text txtTitle; private Text txtComment; private HBox tagContainer; private boolean bound = false; public BookmarkCell() { // (1) initComponent(); initStyle(); } private void initStyle() { txtTitle.setFont(new Font("System Bold", 18.0)); } private void initComponent() { // (2) cellContainer = new VBox(5); txtTitle = new Text(); VBox.setVgrow(txtTitle, Priority.NEVER); txtComment = new Text(); VBox.setVgrow(txtComment, Priority.ALWAYS); tagContainer = new HBox(); // (3) VBox.setVgrow(tagContainer, Priority.NEVER); cellContainer.getChildren().addAll(txtTitle, txtComment, tagContainer); } @Override protected void updateItem(BookmarkModel bookmarkModel, boolean empty) { // (4) super.updateItem(bookmarkModel, empty); if (!bound) { // (5) txtTitle.wrappingWidthProperty().bind(getListView().widthProperty().subtract(25)); txtComment.wrappingWidthProperty().bind(getListView().widthProperty().subtract(25)); bound = true; } if (empty) { setText(null); setGraphic(null); } else { // (6) txtTitle.setText(bookmarkModel.titleProperty().get()); txtComment.setText(bookmarkModel.commentProperty().get()); tagContainer.getChildren().clear(); List<String> tags = bookmarkModel.getTagList(); for (String tagName : tags) { tagContainer.getChildren().add(createTagLink(tagName)); } setGraphic(cellContainer); } } private Hyperlink createTagLink(String tagName) { Hyperlink hyperlink = new Hyperlink(tagName); hyperlink.setTextFill(Color.BLUE); return hyperlink; } }
カスタムの Cell は javafx.scene.control.Cell を継承して実装しますが、ListView 向けには javafx.scene.control.ListCell という基底クラスが用意されているので、通常はこれを継承して実装します。 (TableView の場合は javafx.scene.control.TableCell を継承します)
型パラーメータには ListView のデータソースとなるクラスを指定します。今回の場合、先ほど上で作った BookmakrModel を指定することになります。
カスタムの Cell では updateItem() メソッドをオーバーライドします。
このメソッドは初期表示やスクロール時など、セルの表示を更新する必要があるときにコールバックとして呼び出されます。
第1引数には、このセルが表示を担当することになったデータソース (この例では BookmarkModel のインスタンス) が渡されます。第2引数にはこのセルが表示するデータが空であるかが渡されます。(空の場合に true)
第1引数に渡されたデータを使って、セルの表示内容を更新することになります。Cell クラスは Label や Button のスーパークラスである javafx.scene.contorol.Labeled を継承しており、setText() メソッドを使ってテキストを、setGraphic() メソッドを使って任意のグラフィックを表示するために設定することができます。
よって、任意のコンテンツをセルに表示したい場合、表示する Node を作って、この updateItem() メソッド内において、setGraphic() メソッドの引数にその Node を渡せばいいわけです。
ここで1つ注意点があります。それは、updateItem() メソッド内での Node オブジェクトの生成は極力避ける、ということです。
updateItem() メソッドはスクロールを行った場合など、高頻度で呼び出される可能性があります。そのため、このメソッド内で Node オブジェクトの生成を行うと、その負荷はかなりのものとなります。
従って、可能な限り Node オブジェクトの生成は Cell クラスの初期化時に行い、updateItem() メソッドではプロパティやレイアウトの変更にとどめるようにします。
以上を踏まえて今回の実装例について解説します。
まず、Cell クラスのコンストラクタで初期化可能な Node のインスタンスを全て作っています。(1)
実際に Node の生成を行っているのは initComponent() メソッドです。(2)
セルでは上からブックマークタイトル、コメント、そしてタグのリストを並べるのですが、これは VBox を作って配置します。
ブックマークタイトル、コメントの表示には javafx.scene.text.Text を使います。
タグについては BookmarkModel が保持するタグの数に応じて動的に変化するので、これは updateItem() メソッドで生成するようにしていますが、そのタグを水平に並べるための HBox だけをここでは生成して、コンテナとなる VBox に追加しています。(3)
続いて updateItem() メソッドの実装です。(4)
まず、ブックマークタイトルやコメントのテキストがセルの幅に合わせて折り返されるように、親となる ListView の width プロパティと、それぞれの wrappingWidth プロパティをバインドしています。(5)
コンストラクタの中で行わず、最初に updateItem() メソッドが呼び出されたときにこのバインドを実行している理由は、コンストラクタが呼び出される時点ではまだセルが配置される ListView と結びつけられていないからです。
そして、第2引数が false の場合に、引数として渡される BookMarkModel オブジェクトから値を取り出して、Text や HyperLink オブジェクトに設定しています。(6)
今回は少し手を抜いて、updateItem() メソッドの中で HyperLink を生成していますが、さらに性能を重視するのなら、コンストラクタである程度の数のインスタンスを作ってキャッシュしておいた方が良いでしょうね。
それでは、このカスタムのセルを使ってみることにします。まずは FXML から。
<BorderPane id="BorderPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="700.0" prefWidth="460.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2" fx:controller="aoetk.SampleListViewController"> <center> <ListView fx:id="listView" prefHeight="200.0" prefWidth="200.0" /> </center> </BorderPane>
BorderPane の真ん中に ListView を貼っているだけです。続いて Controller の実装です。
public class SampleListViewController implements Initializable { public ListView<BookmarkModel> listView; @Override public void initialize(URL url, ResourceBundle resourceBundle) { listView.setCellFactory(new Callback<ListView<BookmarkModel>, ListCell<BookmarkModel>>() { // (1) @Override public ListCell<BookmarkModel> call(ListView<BookmarkModel> listView) { return new BookmarkCell(); } }); ObservableList<BookmarkModel> bookmarkModels = createBookmarkModels(); listView.setItems(bookmarkModels); // (2) } private ObservableList<BookmarkModel> createBookmarkModels() { // (3) final String longComment = "長いコメントのサンプルです。長いコメントのサンプルです。長いコメントのサンプルです。" + "長いコメントのサンプルです。長いコメントのサンプルです。長いコメントのサンプルです。長いコメントのサンプルです。" + "長いコメントのサンプルです。長いコメントのサンプルです。長いコメントのサンプルです。長いコメントのサンプルです。"; final String normalComment = "普通の長さのコメント。"; ObservableList<BookmarkModel> bookmarkModels = FXCollections.observableArrayList(); for (int i = 0; i < 500; i++) { String comment = ""; if (i % 3 == 0) { comment = longComment; } else if (i % 3 == 1) { comment = normalComment; } BookmarkModel model = new BookmarkModel( "ブックマークタイトル" + i, comment, Arrays.asList("tag1", "tag2", "tag3")); bookmarkModels.add(model); } return bookmarkModels; } }
initialize() メソッドで ListView にセルの設定を行っています。ListView#setCellFactory() メソッドを使い、セルを生成する CellFactory を設定しています。(1)
CellFactory は、javafx.util.Callback インターフェースを実装したクラスとなります。call() メソッドで、使いたい Cell クラスのインスタンスを返すようにします。
後はデータの設定です。createBookmarkModels() メソッドにて、500個の BookmarkModel のインスタンスを生成して (3) 、そのリストを ListView のアイテムとして設定しています。(2)
これを実行すると次のようにカスタマイズしたセルを使った ListView が表示されます。
いかがでしたでしょうか。ちょっと回りくどいと感じる方もいるかもしれません。ですが、このような作りになっていることでモデルとビューが綺麗に分離できますし、リストの項目数が多くても描画性能へ与える影響を小さくすることができるというメリットがあります。
また上でも述べたように、JavaFX に限らず、GUI アプリケーションではリスト系コンポーネントの表示をカスタマイズしようとしたら、大体これと同じような方法を採ります。なので他の GUI プラットフォームで開発するときにも同じ考え方が通用するので、是非この機会に覚えてもらえたらと。
明日は@kokuzawaさんの予定です。
追記
ソースコード全体は gist にアップしています。ご参照ください。
https://gist.github.com/aoetk/7827455
JavaOne報告会でJavaFXについての発表&LTを行ってきました
10/19 に実施されたJavaOne 2013 サンフランシスコ報告会 Tokyoにて、JavaFXのアップデートについての発表とLTを行ってきました。
当日のJavaFXアップデートの資料は以下の通りです。
JavaOne2013報告会 JavaFX Update from Takashi Aoe
JavaOne初参加の身でありながら、例年は櫻庭さんが担当されているポジションを引き継ぐことになったので、とても緊張しました。
自分の前に寺田さん、大山さん、櫻庭さんが発表がありました。3人の発表で場が大盛り上がりした状態で自分の発表に入ったのですが、自分の発表になると雰囲気がしーんとした感じになってしまったので、「うわ、これは失敗かなあ...」とショックを受けたのですが、後から聞いた話だと結構皆さんそれなりに楽しんで聞いて頂けたようで、ほっとしています。
そうは言ってもこのような大きな場で長丁場の発表をするのにはまだまだ修行が必要だと言うことがよーく分かりました。精進します。
本編のJavaFXアップデートに続いて、LTでもお話しをしてきました。こちらはJavaOneではちょっと珍しい感じのHadoopのセッションについてです。
JavaFXの方は真面目な感じで行ったので、こちらはちょっとくだけた感じにしました。
発表資料は次の通りです。
JavaOne2013報告会 LT資料 Hadoopの話を聞いてきた from Takashi Aoe
今のところSlideShareでのページビューはLTの方がちょっと上ですね。何だかんだ言ってHadoopは注目ネタですかね。
さて、ブログの方のJavaOne報告もまだ半分ほど残っていますね。こちらも早めにアップします。(^^;;
意外に優秀なJavaFX WebViewのHTML5フォーム対応
久々のポストです。(そういやFxGlassFishMonitorの解説も1回書いただけでさぼってるなー。こちらも早くまとめねば)
今、仕事で完全に社内向けの管理用Webアプリケーションを作っているのですが、どうせ完全に内部向けなら古いブラウザなんか気にせずHTML5で追加されたフォームをばんばん使っちゃえ♪ って感じで作っています。
で、ふと、「JavaFXのWebViewはWebKitベースなんだけど対応状況はどうなんだろう?」と思って調べてみたら意外に対応状況が優秀だったことがわかりました。さすがにChromeには負けますが、Safariよりは対応が進んでいたりします。と言うわけでその点についてまとめてみます。
以下のコードを表示してみることにします。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>HTML5フォームテスト</title> <style> :invalid { border-color: #e88; -webkit-box-shadow: 0 0 5px rgba(255, 0, 0, .8); -moz-box-shadow: 0 0 5px rbba(255, 0, 0, .8); -o-box-shadow: 0 0 5px rbba(255, 0, 0, .8); -ms-box-shadow: 0 0 5px rbba(255, 0, 0, .8); box-shadow:0 0 5px rgba(255, 0, 0, .8); } </style> </head> <body> <form action="" method="GET"> <p> number: <input type="number" min="0" max="100" name="number"> </p> <p> date: <input type="date" name="date"> </p> <p> search: <input type="search" name="search"> </p> <p> url: <input type="url" name="url"> </p> <p> email: <input type="email" name="email"> </p> <p> month: <input type="month" name="month"> </p> <p> range: <input type="range" min="0" max="100" name="range"> </p> <p> color: <input type="color" name="color"> <p> <p> meter: <meter value="60" min="0" max="100"></meter> </p> <p> progress: <progress max="100">進行中だよ</progress> </p> <input type="submit" value="submit"name="submit"> </form> </body> </html>
HTML5で追加されたフォームのうち代表的なものを記述しています。invalid 疑似クラスを指定しており、指定したフォームに対して妥当でない値が入力された場合にはボーダーの色を変更するようにしています。ブラウザが対応していれば、妥当でない値を入れると色が変わるようになります。
まず、これをChrome (バージョン 28.0.1500.71) で表示すると次のようになります。

今回指定した全てのフォームに対応しています。number や date、month、range、color に対しては入力補助のコンポーネントが表示されており、url や email に対しては、妥当でない値を入れるとCSSでの指定通りにボーダーが赤くなっていることが分かります。
Firefox (22.0) では次のように、url、email、meter、progress には対応していますが、number、date、month、range、color には対応しておらず、入力補助コンポーネントも出ません。

Safari (6.0.5) についてもMac版は意外と対応が遅れており、date、month、color が対応していません。iOS版はもう少し対応が進んでおり、date や month ではあのドラム型の入力コンポーネントが出てきます。

Opera (12.15 *1 ) は一番対応が早かったブラウザで、今回指定した全てのフォームに対応しています。

では、JavaFXではどうでしょうか。バージョン2.2のWebViewを使って表示した結果は次の通りです。

何と、search と color 以外は全て対応しているのです!number や date、month は一見対応していないように見えますが、実はフォーカスしてカーソルキーを上下すると数値や日付の値を入力できるようになっています。(画像では分からないですが)
で、この件についてTwitterでさくらばさんにさらに次のような情報をもらいました。
と言うわけでJDK8 Early Access (1.8.0-ea-b99) をダウンロードして、JavaFX8のWebViewでも見てみることにしました。
結果は次の通りです。

何とdate、month、colorでピッカーが用意されるようになりました!でも、このバージョン (8 Build b99) ではバグがあるのかクリックしても何も反応しませんでした。(´;ω;`)ブワッ
まあ、正式版が出るまでには対応されるでしょうw
ちなみにJavaFX8では DatePicker コンポーネントが追加されています。こんな感じです。

バグが直るときっとWebViewでもこんなピッカーが表示されるようになるのでしょう。
というわけでJavaFX WebViewのHTML5フォーム対応状況についてでした。
おまけ
今回、JDK8でJavaFXアプリを作るためにNetBeans7.4betaをダウンロードして使ってみたのですが、NetBeans7.4ではMavenベースのJavaFXプロジェクトを作れるようになっていました。これはうれしい!

(追記)
さすがにIEの結果がないのはちょっとあれだと思ったので、VMを立ち上げてWin8上のIE10での結果も撮って追加しました。

IE10は number、url、email、range、progress に対応していました。ただし number は妥当性検証のみで入力補助はありません。range の表示がWin8らしいですね。
*1:Blinkになる前のバージョンです
JavaFX2.2でダイアログを作る方法
はじめに
TwitterでJavaFX関連の話になったときにしばしば見かけるのが、「ダイアログ表示できないの?」というコメントです。
JavaFXにはOSレベルでのウィンドウを作成するための Stage クラスがあり (Swingの JFrame 相当のクラスです) 、これを使えばダイアログの作成は可能です。
でも、Swingの JOptionPane に相当するユーティリティクラスは残念ながらありません。
次のバージョンに当たるJavaFX8ではSandboxプロジェクトで開発されていたのですが、いつの間にやら ControlsFX というオープンソースプロジェクトに独立していました。これもJavaFX8にならないと使えません。
と言うわけでJavaFX2ではダイアログを表示するためには自分で実装する必要があるのですが、一度やり方を覚えてしまえばまあそんなに面倒でもないです。
また、現在ベータ版の Scene Builder1.1 ではダイアログを作成するためのひな形が用意されていたりします。
ここではScene Builderのひな形を使ってダイアログを作成する方法についてまとめてみます。
今回作ってみるダイアログ
今回は懐かしのSwingSet2にあったダイアログを作ってみましょう。以下に示すものです。

Yesと答えると「コンピュータの前にいないで外へ出ろ」と説教されるやつですw
YesとNoについてはそれぞれ新たなメッセージダイアログが次に開き、Cancelが選ばれたら何も表示せずにそのまま閉じます。
Yesがデフォルトボタンに設定されていて、キーボードでEnterを押すとYesが選択されます。また、Escを押すとキャンセル扱いになり、そのまま閉じます。
Scene Builderでダイアログのデザインを作る
ではJavaFXでこれを作ってみましょう。
先にも述べたように、Scene Builder1.1 にはダイアログのひな形が用意されています*1。メニューから [ファイル] - [テンプレートから新規作成] - [アラートダイアログ] を選択します。

すると次のようにダイアログのひな形になるFXMLが生成されます。

ちなみにメニューのスクリーンショットを見てお気づきになったかと思いますが、CSSやリソースバンドルを一緒に生成してくれるメニューもあります。
これをベースに自分の好みに合わせてちょいちょいといじっていけばいいわけです。今回は次のように仕上げました。

具体的に行った変更点は次の通りです。
- ImageView部分に60×60の画像を設定。
- 今回はCacooを使って自作しました。
- 文章だけを表示したいので、太字のタイトルラベルを削除。
- Yesボタンをデフォルトボタンに設定。
- プロパティの [Default Button] にチェックを入れます。こうすると、Enterキーを押されたときに選択されるボタンに設定されます。
- Cancelボタンをキャンセルボタンに設定。
- プロパティの [Cancel Button] にチェックを入れます。こうすると、Escキーを押されたときに選択されるボタンに設定されます。
FXMLは次のようになりました。
<GridPane hgap="14.0" maxHeight="+Infinity" maxWidth="+Infinity" minHeight="-Infinity" minWidth="-Infinity" vgap="20.0" xmlns:fx="http://javafx.com/fxml" fx:controller="aoetk.dialogsample.ConfirmDialogController"> <children> <ImageView fitHeight="60.0" fitWidth="60.0" pickOnBounds="true" preserveRatio="true" GridPane.columnIndex="0" GridPane.halignment="CENTER" GridPane.rowIndex="0" GridPane.valignment="TOP"> <image> <Image url="@confirm.png" /> <!-- place holder --> </image> </ImageView> <VBox alignment="CENTER_LEFT" maxHeight="+Infinity" maxWidth="+Infinity" minHeight="-Infinity" prefWidth="400.0" spacing="7.0" GridPane.columnIndex="1" GridPane.rowIndex="0" GridPane.valignment="CENTER"> <children> <Label fx:id="detailsLabel" text="message" textAlignment="LEFT" wrapText="true"> <font> <Font name="HGPGothicE" size="13.0" /> </font> </Label> </children> </VBox> <HBox maxHeight="-Infinity" maxWidth="+Infinity" minHeight="-Infinity" minWidth="-Infinity" prefWidth="300.0" GridPane.columnIndex="1" GridPane.rowIndex="1"> <children> <HBox id="HBox" alignment="CENTER"> <children> <Button id="btnCancel" cancelButton="true" mnemonicParsing="false" onAction="#handleBtnCancelAction" text="Cancel" HBox.hgrow="NEVER"> <HBox.margin> <Insets right="14.0" /> </HBox.margin> </Button> </children> <HBox.margin> <Insets /> </HBox.margin> </HBox> <Pane maxWidth="+Infinity" HBox.hgrow="ALWAYS" /> <Button id="btnNo" cancelButton="false" minWidth="80.0" mnemonicParsing="false" onAction="#handleBtnNoAction" text="No" HBox.hgrow="NEVER"> <HBox.margin> <Insets /> </HBox.margin> </Button> <HBox id="HBox" alignment="CENTER"> <children> <Button id="btnYes" defaultButton="true" minWidth="80.0" mnemonicParsing="false" onAction="#handleBtnYesAction" text="Yes" HBox.hgrow="NEVER"> <HBox.margin> <Insets left="14.0" /> </HBox.margin> </Button> </children> </HBox> </children> </HBox> </children> <columnConstraints> <ColumnConstraints hgrow="NEVER" maxWidth="-Infinity" minWidth="-Infinity" /> <ColumnConstraints halignment="CENTER" hgrow="ALWAYS" maxWidth="+Infinity" minWidth="-Infinity" /> </columnConstraints> <padding> <Insets bottom="14.0" left="14.0" right="14.0" top="14.0" /> </padding> <rowConstraints> <RowConstraints maxHeight="+Infinity" minHeight="-Infinity" valignment="CENTER" vgrow="ALWAYS" /> <RowConstraints maxHeight="-Infinity" minHeight="-Infinity" vgrow="NEVER" /> </rowConstraints> </GridPane>
Javaコード側の実装
さて、お次はJavaコード側の実装です。まずは先ほど作ったダイアログのFXMLに対してコントローラーを作ります。
public class ConfirmDialogController implements Initializable { @FXML private Label detailsLabel; private DialogOption selectedOption = DialogOption.CANCEL; @Override public void initialize(URL url, ResourceBundle rb) { } public DialogOption getSelectedOption() { return selectedOption; } public void setMessage(String msg) { detailsLabel.setText(msg); } @FXML void handleBtnYesAction(ActionEvent event) { handleCloseAction(DialogOption.YES); } @FXML void handleBtnNoAction(ActionEvent event) { handleCloseAction(DialogOption.NO); } @FXML void handleBtnCancelAction(ActionEvent event) { handleCloseAction(DialogOption.CANCEL); } private void handleCloseAction(DialogOption selectedOption) { this.selectedOption = selectedOption; getWindow().hide(); } private Window getWindow() { return detailsLabel.getScene().getWindow(); } }
注目するのは各ボタンに割り当てられたハンドラメソッド (handleBtnYesAction、handleBtnNoAction、handleCancelYesAction) です。
選択結果を自身のプロパティに保存した後に、ダイアログ上のコンポーネントから Scene 、Window をたどって、自身のウィンドウを隠しています (handleCloseAction メソッド) 。
また、ダイアログに表示するメッセージはコントローラーが受け取るようにしています。
メッセージダイアログのコントローラーについても大体これと同じような実装になっています。
続いてダイアログを開く側のコードです。
@FXML private void handleButtonAction(ActionEvent event) { try { // 確認ダイアログの表示 FXMLLoader loader = new FXMLLoader(getClass().getResource("ConfirmDialog.fxml")); loader.load(); Parent root = loader.getRoot(); ConfirmDialogController controller = loader.getController(); controller.setMessage("今日の外の天気は晴れですか?"); Scene scene = new Scene(root); Stage confirmDialog = new Stage(StageStyle.UTILITY); confirmDialog.setScene(scene); confirmDialog.initOwner(button.getScene().getWindow()); confirmDialog.initModality(Modality.WINDOW_MODAL); confirmDialog.setResizable(false); confirmDialog.setTitle("Select an Option"); confirmDialog.showAndWait(); // ダイアログが閉じるまでブロックされる // 確認ダイアログの選択結果に応じたメッセージダイアログの表示 switch (controller.getSelectedOption()) { case YES: showMessageDialog("コンピュータで遊んでないで外に出よう。\nビーチに行って太陽の日を浴びたらどうでしょう。"); break; case NO: showMessageDialog("屋内にいて様々なものから保護されているのはいいことです。"); break; } } catch (IOException ex) { Logger.getLogger(DialogSampleViewController.class.getName()). log(Level.SEVERE, "読み込み失敗", ex); } }
FXMLLoader を使って、確認ダイアログのFXMLを読み込んでいます。
このコード例で示しているように、FXMLLoader からコントローラーのインスタンスを取得することが可能で、表示したいメッセージを渡していますね。
注目してもらいたいのは Stage のインスタンスを生成している部分です。
Stage confirmDialog = new Stage(StageStyle.UTILITY); confirmDialog.setScene(scene); confirmDialog.initOwner(button.getScene().getWindow()); confirmDialog.initModality(Modality.WINDOW_MODAL); confirmDialog.setResizable(false); confirmDialog.setTitle("Select an Option"); confirmDialog.showAndWait(); // ダイアログが閉じるまでブロックされる
StageStyle.UTILITY を渡してインスタンスを生成していますが、これはウィンドウの装飾を最小限にするというオプションです。つまり、ウィンドウを閉じるボタンしか表示されません。*2
また、initOwner メソッドを使って、親ウィンドウのインスタンスを渡しておき、さらに initModality メソッドに Modality.WINDOW_MODAL を渡す事で、親ウィンドウに対してモーダルになるように設定しています。
そして、Stage#showAndWait メソッドを使ってダイアログウィンドウを表示しますが、このメソッドはウィンドウが閉じられるまでスレッドをブロックします。
従って、showAndWait 呼び出しの後はダイアログが閉じられた状態になっているので、次のように確認ダイアログコントローラーが保持している選択肢を取得して、次のメッセージダイアログに表示するメッセージを決めて、ダイアログを表示しています。
switch (controller.getSelectedOption()) { case YES: showMessageDialog("コンピュータで遊んでないで外に出よう。\nビーチに行って太陽の日を浴びたらどうでしょう。"); break; case NO: showMessageDialog("屋内にいて様々なものから保護されているのはいいことです。"); break; }
showMessageDialog メソッドについてはもう説明するまでもないでしょう。(最後に全コードをアップしたgistのURLを示します)
とまあこんなところです。一度やり方を覚えてしまえばまあそんなに手間でもないでしょう。たぶん...きっと...。
JavaFX8、Java8に先駆けて先行リリースされないかなあ。
全コードはgistにアップしています。ご参照ください。(画像は自分で用意してくださいね)
https://gist.github.com/aoetk/5652577
*1:Scene Builderで表示されるダイアログもこのひな形を使って作っているようです。
*2:ちなみに StageStyle.UNDECORATED にすると、ウィンドウのボタンが一切表示されなくなります。ダイアログにはこっちの方がいいかも知れません。(Macのダイアログはそのようになっていますね)