JavaFXのWebViewの検索を実現するのにもっと簡単な方法がありました
昨年の JavaFX Advent Calendar で次のようなエントリを書きました。 aoe-tk.hatenablog.com
このエントリでは、JavaFX の WebView を使ったアプリケーションに検索機能を実装する方法として、JavaScript のページ検索ライブラリを使う方法を紹介しています。
そこでは jQuery プラグインを使って実装していましたが、そのライブラリの CSS や JavaScript オブジェクト定義が WebView で表示しているコンテンツのそれとバッティングする危険性がありました。
ところが、window.find() という非標準の関数があり、JavaFX の WebView がそれをサポートしていることを知りました。 *1
これを使えば特別なライブラリを読み込むこと無く、簡単に Web ページの検索機能を実現することができます。
以前の方法では、WebView 上のドキュメント読み込み完了時に検索のための jQuery プラグインの読み込みや、そのプラグインが要求する CSS クラスの定義の読み込みを行っていましたが、 window.find メソッドを使う場合はその必要はありません。何せ組み込みのメソッドなので。
件のエントリで解説した highlightPage() メソッドの実装を次のように変更します。
private static final String FIND_FUNCTION = "window.find(\"{0}\", false, false, true, false, true, false)"; private void highlightPage(Optional<String> word) { if (webEngine.getDocument() != null) { final String keyword = word.orElse(""); if (!keyword.isEmpty()) { webEngine.executeScript(MessageFormat.format(FIND_FUNCTION, Encode.forJavaScript(keyword))); } } }
単純に JavaScript の window.find メソッドを呼び出すように変更しています。
同メソッドに渡す文字列に Encode.forJavaScript() というメソッドを噛ましていますが、これは OWASP Java Encoder Project というライブラリが提供する JavaScirpt 特殊文字をエスケープするための関数です。
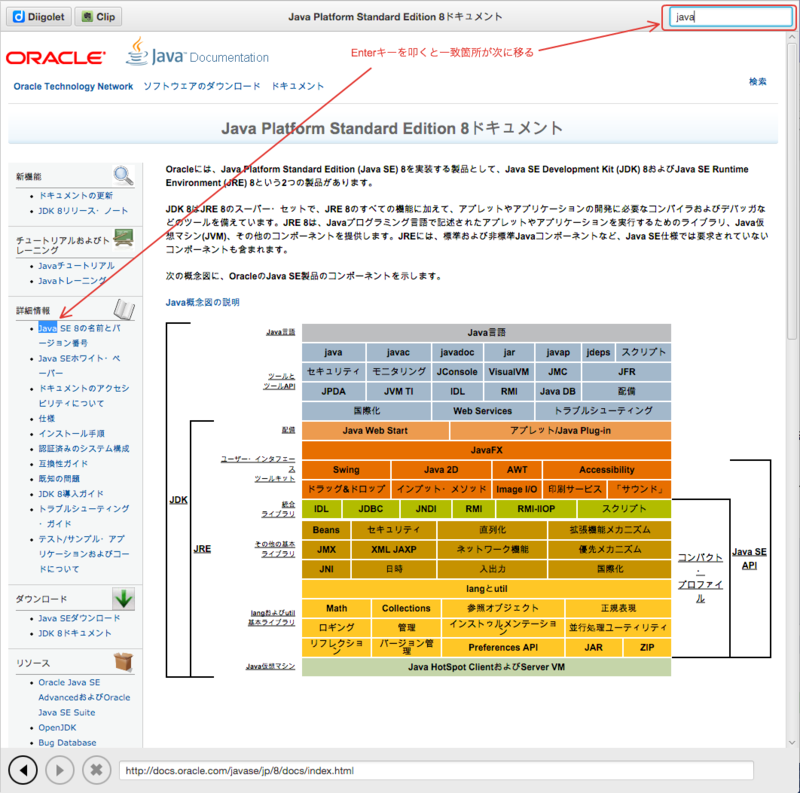
また window.find メソッドは繰り返し呼ぶと、ページ内の次の一致箇所にフォーカスしてくれるので、次のように検索テキストフィールドのアクションイベントで highlightPage() メソッドを呼び出すようにし、検索フィールドにフォーカスがある状態で Enter キーを叩くと、次の一致箇所にフォーカスするようにしました。
<TextField fx:id="pageSearchBox" onAction="#handleSearchBoxAction" promptText="Find in page" HBox.hgrow="NEVER" />
@FXML void handleSearchBoxAction(ActionEvent event) { highlightPage(Optional.ofNullable(pageSearchBox.getText())); }
こうすると次のように検索フィールドにフォーカスがある状態での Enter キーをヒットすると、次の検索一致箇所にフォーカスが移動します。

と言うわけで、JavaFX WebView で検索機能を実現する方法の訂正版でした。組み込みのメソッドを利用するので、この方法が一番良いと思われます。
実装の全体を確認されたい方は、私が開発している Social Bookmark Viewer FX の BookmarkViewController.java 及び BookmarkView.fxml の実装を参照してください。
JavaFXで2つのListViewのスクロールを同期する方法
とある目的があって (それがなんなのかはまた別途まとめます。) 、JavaFX の ListView や TableView について、同じ数のアイテムを持つ 2 つの ListView (TableView) のスクロール状態を同期する方法について調べてみました。
やりたいこと
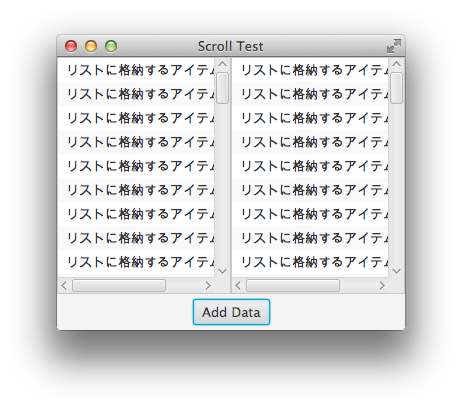
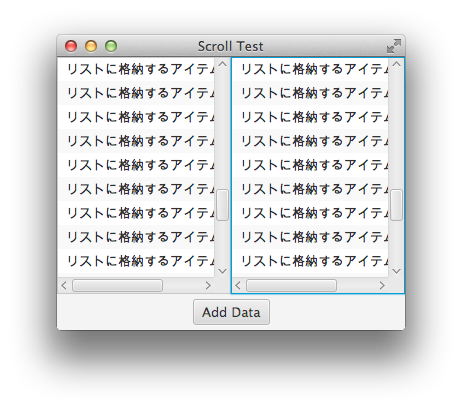
次のように同じレコード数の ListView を並べます。

片方をスクロールさせると、もう片方も一緒にスクロールさせるようにします。
どのスクロール手段 (マウスホイール、スワイプ、スクロールバーの操作) を用いても同期するようにします。

Swing での実現方法
これを実現するにあたって、Swing で行った方法と同じ方法を使えないかを考えました。
Swing では、JList や JTable をスクローラブルにするためには、JScrollPane に追加を行う必要があるのですが、この JScrollPane が保持する Model (BoundedRangeModel) を 2 つの JScrollPane で共有することで、簡単にスクロールを同期することが可能になります。
まさしく MVC パターンの利点ですね。
以下のサイトで詳しく説明されているので、参考にしてください。
JavaFX では何もしなくても ListView や TableView はスクロール可能です *1 。ListView (TableView) 自身がスクロールバーを保持しています。
JavaFX の ScrollBar には value プロパティがあり、このプロパティがスクロール位置を示します。ということは、2 つの ListView (TableView) が保持する ScrollBar の value プロパティをバインドすることで、スクロールを同期させることが可能なはずです。
ListView が保持する ScrollBar の取得
ここで問題が発生します。ListView や TableView には、自身が保持する ScrollBar のインスタンスを取得するための公式の API が存在しないのです。どうやって ScrollBar のインスタンスを取得すればいいのでしょうか?
実は Node には lookup や lookupAll という、CSS セレクタで自分の子供として保持している Node インスタンスを探すためのメソッドがあります。
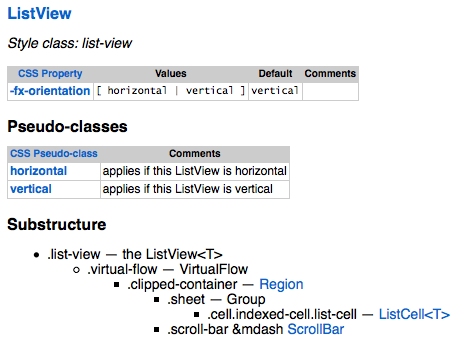
そして、 ListView の CSS リファレンス を見ると、次のような情報が記載されています。

ListView の子 Node の情報が記載されており、それぞれの Node の CSS スタイルクラスの情報が記載されています。 ScrollBar には .scroll-bar というスタイルクラスが設定されていることが分かりますね。これで ScrollBar のインスタンスを取得することができますね!
というわけで、ListView から ScrollBar のインスタンスを取得するためのコードスニペットを以下に示します。水平スクロールバーと垂直スクロールバーの 2 種類があることに注意してください。
private ScrollBar getScrollBar(ListView<String> listView, boolean vertical) { Set<Node> nodes = listView.lookupAll(".scroll-bar"); for (Node node : nodes) { if (node instanceof ScrollBar) { ScrollBar scrollBar = (ScrollBar) node; if (vertical && scrollBar.getOrientation() == Orientation.VERTICAL) { return scrollBar; } else if (!vertical && scrollBar.getOrientation() == Orientation.HORIZONTAL) { return scrollBar; } } } throw new IllegalStateException("Not found!"); }
ScrollBar のインスタンスを取得できてしまえれば、後は value プロパティをバインドするだけです。次のようにバインドします。
@FXML ListView<String> leftListView; @FXML ListView<String> rightListView; private void bindScrollBar() { ScrollBar leftVerticalScrollBar = getScrollBar(leftListView, true); ScrollBar rightVerticalScrollBar = getScrollBar(rightListView, true); leftVerticalScrollBar.valueProperty().bindBidirectional(rightVerticalScrollBar.valueProperty()); ScrollBar leftHorizontalScrollBar = getScrollBar(leftListView, false); ScrollBar rightHorizontalScrollBar = getScrollBar(rightListView, false); leftHorizontalScrollBar.valueProperty().bindBidirectional(rightHorizontalScrollBar.valueProperty()); }
これで垂直、水平スクロールが同期されます。
まだ罠がある
これで解決...と思いたいところですが、重大な注意点があります。それは ScrollBar インスタンスの生成タイミングです。 ListView や TableView はコンストラクタで new されたタイミングでは ScrollBar のインスタンスを生成しない のです。
JavaFX のコンポーネント ( javafx.scene.control.Control を継承して作ったコンポーネント) はそれがシーングラフに追加され、実際にレンダリングされるタイミングまで見た目の部分を構築する処理を遅延するようになっています。
カスタムのコンポーネントを作成された方はご存じだと思いますが、Control には layoutChildren というフックメソッドがあり、コンポーネントのレイアウトを構築する処理はこのメソッドで行うように指示されています。
JavaFX のグラフィクス描画は保持 (retained) モードと呼ばれる仕組みになっており、描画命令は即座に実行せずまとめておき、まとまったタイミング (これを実行しているのが Pulse と呼ばれる、タイマー起動のイベントです) で一斉に実行します。
この方式は描画処理をまとめて実行するので効率が良い、ディスプレイのリフレッシュと同期できるのでなめらかな動きになるといった利点があり、WPF や Flex など最近の GUI ツールキットは大抵この方式になっているようです。 *2
そのような考え方になっているため、コンポーネントのレイアウト処理についてもフックメソッドを用意して、まとめて処理するようになっているということです。
話を戻しますが、このように ListView (TableView) が保持する ScrollBar のインスタンスは生成が遅延されるので、例えば FXML コントローラーの initialize メソッドの処理で ScrollBar インスタンスを取り出そうとしても、この時点ではシーングラフに追加されていないので、null が返ってくることになります。
今回のコード例では次のように ScrollBar を取り出してバインドする処理をくくり出しておきます。 Platform.runLater で処理をくるんでいるのは、次の Pulse 実行後 (そこではレンダリング処理が終わっているので) に呼び出されるようにするためです。
public void requestBind() { Platform.runLater(this::bindScrollBar); }
このメソッドを、FXML 読み込み側で次のように呼び出してもらうようにしました。
FXMLLoader loader = new FXMLLoader(getClass().getResource("sample.fxml")); Parent root = loader.load(); primaryStage.setTitle("Scroll Test"); primaryStage.setScene(new Scene(root)); primaryStage.show(); Controller controller = loader.getController(); controller.requestBind();
これで、最初に紹介したスクリーンショットのように、2 つの ListView のスクロールを縦も横も同期できるようになります。
全体のコードは Gist にアップしているので、そちらをご覧ください。
https://gist.github.com/aoetk/b771a82d7069cba547b7
まとめ
まとめると次のようになります。
- JavaFX でスクローラブルなコンテンツのスクロール状態を取得、更新する場合は、Swing と同様、スクロールバーオブジェクトが保持するステートを利用すれば良い。
- JavaFX の ListView、TableView が保持するスクロールバーを取得するためには、現状 CSS セレクタ経由で取得するしか方法がない。
- 上記方法でスクロールバーを取得する場合、レイアウト処理が一度行われた状態で取得するよう注意する必要がある。
スクロールバーあるいはスクロール状態を取得するための公開 API がないので、ややアクロバティックな方法になってしまっていますね。スクロール状態の取得、あんまり需要がないのかなあ?
さて、これはある目的を達成するための前調査だったんですよねえ。それについてはまた後ほど。
おまけ
Pulse をはじめとする、JavaFX の描画の仕組みについての話は、以前の JavaFX 勉強会で私の発表でも触れています。
また、「パーフェクトJava」の JavaFX のパートでもコンパクトかつ丁寧に説明されているので、こちらもおすすめです。

- 作者: 井上誠一郎,永井雅人
- 出版社/メーカー: 技術評論社
- 発売日: 2014/11/01
- メディア: 大型本
- この商品を含むブログ (4件) を見る
主要IDEのJavaFXプロパティへの対応状況
はじめに
JavaFX 開発を行ったことがある人はご存じだと思いますが、JavaFX ではプロパティに対して既存の JavaBeans のプロパティとは異なる新しい API を導入しています (以降、JavaFX で導入された新しいプロパティ構文のことを「JavaFX プロパティ」と呼ぶことにします) 。
それについては自分のブログでも以前に「 JavaFX Advent Calendar 2012 26日目 GroovyのVetoableを使ったサンプルをJavaFXのバインディングを使って実装してみる 」というエントリを書いていました。
このエントリでも解説していますが、JavaFX では従来の getter、setter とは異なるプロパティの定義を行います。
NetBeans や Eclipse の JavaFX 開発環境である e(fx)clipse では少し前からこのプロパティに対応していたのですが、つい最近、 IntelliJ IDEA でもしれっと JavaFX プロパティの生成に対応していたことに気付きました。
ということで、主要 3 大 IDE の JavaFX プロパティへの対応状況についてまとめてみます。
JavaFX プロパティの記述について
まず、IDE がどのように JavaFX プロパティの記述をするべきかについて示します。
String 型の name という名前の読み書き両方が可能なプロパティは次のように記述します。
private StringProperty name = new SimpleStringProperty(); public StringProperty nameProperty() { return name; } public final String getName() { return name.get(); } public final void setName(String name) { this.name.set(name); }
JavaFX のプロパティは XXProperty 型 ( XX にはラップする値のクラスが入る) でラップします。そしてこの Property 型の get/set メソッドで値のやり取りをします。
外部に公開するときは "(プロパティ名)Property()" という名前のメソッドを宣言します。最低限これができていれば JavaFX の範囲では OK です。
さらに、既存の JavaBeans 仕様に合わせる必要があるときは getter/setter も上記コードのように実装します。サブクラスで置き換えられるのを防ぐために final 宣言するのが一般的です。
リードオンリーなプロパティの定義については、 上に挙げたエントリでも解説したように 二通りの方法がありますが、多くの場合は ReadOnlyXXWrapper 型を使って次のように記述します。
private ReadOnlyStringWrapper name = new ReadOnlyStringWrapper(); public ReadOnlyStringProperty nameProperty() { return name.getReadOnlyProperty(); } public final String getName() { return name.get(); }
IntelliJ IDEA
まず、自分が最近実装に気付いた IDEA から見てみましょう。
IDEA の場合、先にフィールドの定義を行ってから、コード生成の Getter and Setter を実行します。

getter/setter 生成の対象が JavaFX プロパティに相当する型であった場合...

次のようなコードが生成されます。

ちゃんと JavaFX プロパティの形式に合わせたメソッドが生成されていますね!いつの間にこの機能を実装したんだろう?
ヘルプにはこの機能についての解説は一切ありませんでしたし、今までのリリースノートをひっくり返しても特にこの機能に関する記述は見当たりませんでした。
この機能の存在については 某社のあの人 も、 IntelliJ IDEA エバンジェリストのあの人 も知らないに違いない!
次にリードオンリープロパティについて見てみます。次のようなフィールドを宣言した状態でコード生成をしてみます。

その結果は次の通り。

ああ、残念。対応できてませんね...。本当はこうなって欲しいんです。

ちなみに、フィールドを Wrapper ではなく、ReadOnlyXXProperty 型で宣言した場合は getter のみ生成します。これはバグでしょうね。後で YouTrack に起票しておきますかね。
NetBeans
次は NetBeans です。IDEA の時は予めフィールドを宣言しましたが、NetBeans の場合はフィールドの生成からウィザード形式で作るようになっています。
JavaFX プロジェクトの場合、コード生成リストに「Java FXプロパティの追加」というメニューが追加されています。*1

これを選択すると次のようなダイアログが表示されます。

フィールド名やプロパティの型、初期値などを指定できます。さらに読み書き可能かリードオンリーかも選べます。読み書き可能を選ぶと次のようなコードが生成されます。

リードオンリーにしたい場合はダイアログの内容を次のように入力します。

すると次のようなコードが生成されます。

さすが Oracle が開発を引っ張っている IDE だけあって、ちゃんと対応できていますね。ただ残念なことに、このウィザードは JavaFX プロジェクトでしか出現しません。そのため、Maven で作ったプロジェクトではこのウィザードが出現しないのです。JavaFX 形式のプロパティは JavaFX アプリケーション以外でも利用可能なので、このような余計な制限は撤廃して欲しいですね。
Eclipse (e(fx)clipse)
最後は最も利用者が多いであろう Eclipse です。厳密には Eclipse に JavaFX 開発機能を追加するプラグインである e(fx)clipse についてですが。
e(fx)clipse の場合、IDEA の場合と同じように、予めフィールドを作成しておいてからコード生成の Generate JavaFX Getters and Setters を選択します。

すると次のようなウィザードが起動され、対象となるフィールドを選択します。

OK を選択すると次のようなコードが生成されます。オプションで final にするかを選択できるのもいいですね。

フィールドが ReadOnlyXXWrapper 型の場合、次のようにちゃんとリードオンリープロパティのためのコードが生成されます。完璧ですね。

というわけで、主要 3 大 IDE の JavaFX プロパティへの対応状況についてまとめてみました。IDEA のリードオンリープロパティの対応について問題がありますが、どの IDE も基本的な対応がされていることが分かりますね。
JavaFX プロパティは記述がちょっと面倒だな、と思っていた方もいらっしゃったかも知れませんが、このように IDE のサポートも得られるようになったので、ご安心 (?) ください。
JavaFX で新しい形式のプロパティが導入されたことの意義についてはまた別の機会にまとめたいと思っています!
JSR-377 Desktop|Embedded Application APIなんてのが始まっているようです
最近知ったのですが、 JSR-377 Desktop|Embedded Application API というものがスタートしているそうです。
英語圏でもごく狭い範囲でしか話題になっていないようで、もちろん日本語でこの情報について触れている人は自分の観測範囲では見当たりませんでしたので、ちょっと紹介してみたいと思います。
JSR-377 の Web ページから引用すると、次の API を定めようとしているようです。
* dependency injection via JSR330.
* common application structure.
* application life-cycle.
* localized resources.
* resource injection.
* localized configuration.
* decouple state from UI (binding).
* persistence session state (preferences).
* action management.
* component life-cycle.
* light-weight event bus.
* honor threading concerns (specific to UI toolkit).
* application extensibility via plugins (implies modularity).
要は比較的大規模な GUI アプリケーションを開発する際に、大体いつも作られる機能を共通化してしまおうというものです。アプリケーションフレームワークを作ろうとしているのですね。
実は過去にも JSR-296 Swing Application Framework というものがありました。これは Swing 開発のためのアプリケーションフレームワークを作ろうというもので、確か Java SE 7 に含めることを目標としていたように記憶しています。
ですがその後、Sun が Java の GUI 開発プラットフォームの主軸を Swing から JavaFX に移すという方針転換を行った影響で、この JSR はお蔵入りになってしまいました。
なので、JSR-377 は Swing App Framework のリブート版のように見受けられます。そういう意味でも個人的にとても注目しています。
Spec Lead は Groovy の GUI フレームワークである Griffon の開発者 Andres Almiray さんです。 Expart Group には Hendrik Ebbers さんや Johan Vos さんなど JavaFX 界で有名な方々が名を連ねています。
この JSR で目を引くのが、Swing、JavaFX、SWT といった UI ツールキットを特に限定していない点です。特定のツールキットに依存しない、抽象的な API にすることを目指しているようです。
こういう変に抽象化した API を作ろうとするとうまく行かないことが多いので、個人的には少し引っ掛かります。
ただ、メンバーには JavaFX 系の人が多い (JavaFX でのデータ取得を抽象化するフレームワークである DataFX の開発メンバーが多い) ので、実際には JavaFX 中心で話が進むと見ています。
とは言え、こういうアプリケーションフレームワークができてくると、大規模開発における敷居も低くなりますし、今後に注目していきたいと思っています。
JavaFX の WebView に文字列検索機能を付けてみる
このエントリは JavaFX Advent Calendar 2014 の 19 日目のエントリです。前日は id:yumix_h さんによる、「WebView(JavaFX)のズーム機能を使ってみました」でした。
はじめに
JavaFX には Web ブラウザコンポーネントである WebView が付いているのは皆さんよくご存じかと思います。
DOM へのアクセス、JavaScript 実行、ヒストリ情報へのアクセス、JavaScript イベントのフック、など様々な機能が提供されており、他の GUI ツールキットが提供するブラウザコンポーネントと比較しても遜色がないと思っています。
ただ、残念なことに WebView 上に表示されているコンテンツに対してテキスト検索を行うための API が用意されていないんですよね。
もちろん表示されているコンテンツの DOM にアクセス可能なので、その DOM を頑張ってパースするという手もあるのですが、中々辛い。
というわけで、既存の JavaScript ライブラリを使って手っ取り早く実装する方法を考えてみました。
作ってみたもの
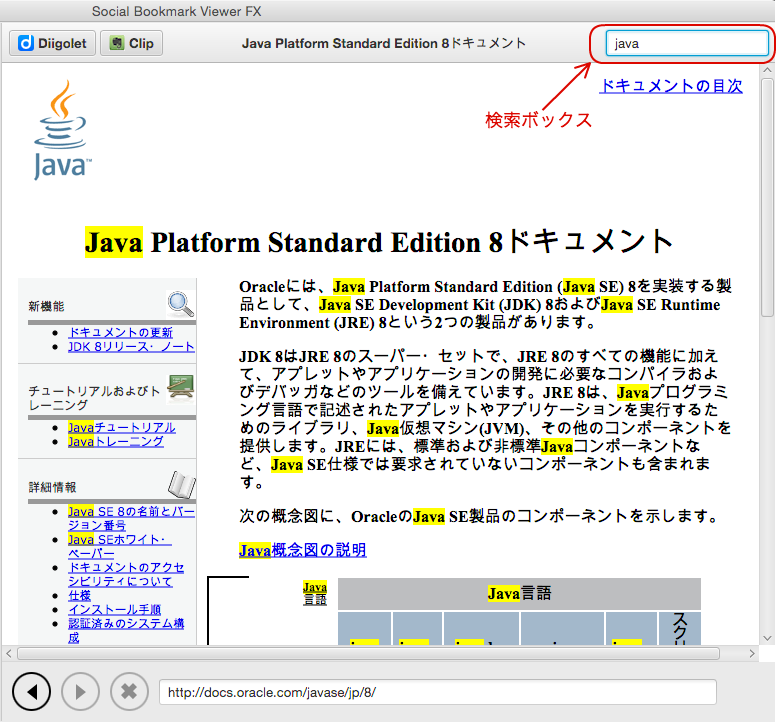
次の図のように、WebView を使ったブラウザアプリケーションに検索ボックスを取り付け、検索ボックスに文字列を入力するとマッチする部分をハイライトするようにしました。

マッチした部分をハイライトするだけで、ハイライトした箇所にスクロールする機能はありません。
ちなみに、このスクリーンショットは、自分が作った Social Bookmark Viewer FX という、Diigo というソーシャルブックマークサービスのビューアアプリケーションの一部です。 *1
利用した JavaScript ライブラリ
この機能を実現するために次のライブラリを利用してみました。
JavaScript text higlighting jQuery plugin
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
jQuery のプラグインとして提供されているライブラリです。
使い方としては、予め以下の CSS クラスを定義しておき、
.highlight { background-color: yellow }
あとは次のようにこのプラグインで jQuery オブジェクトに生える highlight() メソッドを、ハイライトしたい文字列を引数に渡して呼べば OK です。
$('body').highlight('foo');
WebView に検索機能を追加する
それではこれを WebView で使えるようにします。まず、WebView 上のドキュメントのロードに成功したら、jQuery 及び上で紹介した検索ライブラリをドキュメントに追加します。
final WebEngine webEngine = webView.getEngine(); final Worker<Void> loadWorker = webEngine.getLoadWorker(); loadWorker.stateProperty().addListener((observable, oldValue, newValue) -> { if (newValue == Worker.State.SUCCEEDED) { // 読み込みが成功した場合、検索用プラグインを読み込む Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { addScriptElement(document, "//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"); // (1) addScriptElement(document, "http://johannburkard.de/resources/Johann/jquery.highlight-4.closure.js"); // (2) addStyleElement(document, ".highlight { background-color: yellow; }"); // (3) }); } });
WebEngine の読み込み状態を観察し、成功した場合にのみ検索用プラグインを読み込むようにしています。
(1) で jQuery を、(2) で検索ライブラリを、(3) で検索ライブラリが要求するスタイルクラスを DOM に追加しています。
JavaScript ライブラリはどちらもネットワークから直接読み込んでいます。
addScriptElement() メソッド及び addStyleElement() の実装は次のようになっています。
private void addScriptElement(Document document, String url) { final Element scriptElm = document.createElement("script"); scriptElm.setAttribute("type", "text/javascript"); scriptElm.setAttribute("src", url); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(scriptElm); } } private void addStyleElement(Document document, String styleContent) { final Element styleElm = document.createElement("style"); styleElm.setAttribute("type", "text/css"); styleElm.setTextContent(styleContent); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(styleElm); } }
普通に DOM API を用いて、script 要素や style 要素を作ってドキュメントに追加しているのが分かりますね。
続いて検索テキストボックスに入力があったら、ハイライトする処理です。
final TextField pageSearchBox = new TextField(); pageSearchBox.textProperty().addListener( (observable, oldValue, newValue) -> highlightpage(Optional.ofNullable(newValue)));
TextField の text プロパティの変化時に highlightpage() メソッドを呼び出しています。
highlightpage() メソッドの実装は次のようになっています。
private void highlightpage(Optional<String> word) { Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { final String keyword = word.orElse(""); webEngine.executeScript("$('body').removeHighlight()"); if (!keyword.isEmpty()) { webEngine.executeScript("$('body').removeHighlight().highlight('" + keyword + "')"); } }); }
WebEngine#executeScript() メソッドを使って、ハイライトを行う JavaScript ライブラリのメソッドをコールしています。
実装は以上です。これで上のスクリーンショットのような機能を実現できます。
JavaScript ライブラリの手助けで割と簡単にできましたね。これも JavaFX の WebView/WebEngine が DOM へのアクセスや JavaScript の実行を行える仕組みを提供してくれているからです。
ただし、この方法だと script 要素を追加して余計な JavaScript ライブラリを読み込ませたり、新たなスタイル定義を追加したりしているので、元々コンテンツがロードしている JavaScript コードやスタイル定義とバッティングする危険性があることに注意してください。 *2
重要度の高いアプリケーションでは JavaScript のスコープなどをより慎重に設計する必要があります。
明日は id:kikutaro777 さんの予定です。
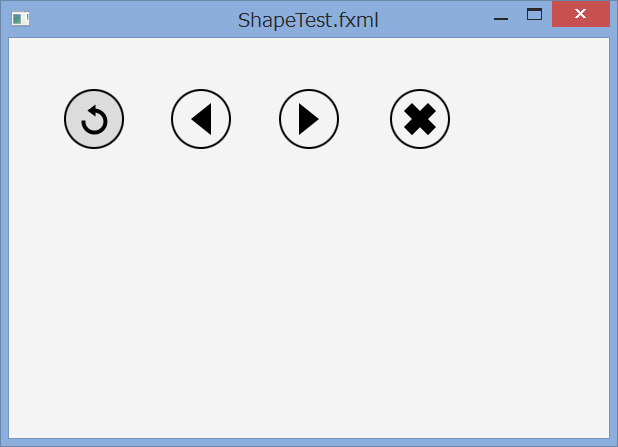
JavaFXで丸型ボタンを作ってみる (FXML + CSS + ベクター画像縛り)
はじめに
VAIO Tap 11 を購入したこともあり、Windows8 をよく使うようになったわけですが、Windows8 の Store App を使っていると、次のようなタッチでの利用を意識した丸型で大きめのボタンをよく見かけるようになりました。

で、これと同じようなものを JavaFX でも作ってみようとしました。その際に次のような条件を課すことにしました。
以下、手順について順に示していきます。
ボタンの作成
まず、ボタンの外形については CSS を使えば簡単に円形にすることができます。
またアイコンについては、JavaFX の Button クラスには graphic プロパティというものがあり、このプロパティに任意の Node を設定することでボタンに画像を表示できるようになります。
というわけでまずは CSS の準備です。ボタンに適用するクラスを作成します。
.circle-button { -fx-pref-width: 4.0em; -fx-pref-height: 4.0em; -fx-background-radius: 2.0em; -fx-background-color: null; -fx-border-radius: 2.0em; -fx-border-color: black; -fx-border-width: 2.0px; }
ポイントは次の通り。
- background (背景) と border (境界) の両方を調整する必要があります。
- ボタンの幅、高さと、background、border の角の丸みを調整する radius プロパティを揃えることで円形にします。
さらにマウスオーバー、クリック、無効化の状態に対応するため、hover、pressed、disabled 疑似クラスのスタイルも設定します。
.circle-button:disabled { -fx-border-color: rgb(0, 0, 0, 0.7); } .circle-button:hover { -fx-background-color: #dcdcdc; } .circle-button:pressed { -fx-background-color: black; -fx-border-color: white; }
無効化の場合は半透明にし、マウスオーバーの場合はうっすらと背景に色をつけるようにしています。クリックされた時には色を反転させています。
アイコンの作成
続いてアイコンに使うベクター画像についてです。JavaFX は javafx.scene.shape パッケージにある各種クラスを利用することでベクター画像を作ることができます。
ですが、凝った画像を Java コードや FXML コードでごりごり書きたくないですよね。 *1
できれば Illustrator や Inkscape などのベクターグラフィックツールで作成した画像を使ったり、あるいは ネット上でフリーで配布されている素材とかを使いたいところです。
実は JavaFX は SVG 形式のパスを取り扱うことができます。先ほど言及した javafx.scene.shape パッケージには SVGPath というクラスがあります。
また、CSS でも Region クラス (Control や Pane などのスーパークラス) には -fx-shape というプロパティがあり、SVG のパス文字列を指定することができます。
以上を踏まえて Scene Builder を使ってベクター形式のアイコン画像を準備する手順について示します。
まず、使いたい SVG 画像をテキストエディタで開き、そのパス文字列をコピーします。

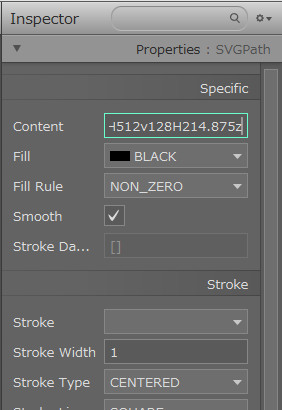
Scene Builder で SVGPath オブジェクトを追加し、その Content プロパティに先ほどコピーしたパス文字列を貼り付けます。すると表示がそのアイコンに変わるはずです。

ボタンにアイコンを設定する
それではボタンに対して準備した画像を設定します。
FXML 上で Button オブジェクトの graphic プロパティに対して先ほど用意した SVGPath オブジェクトを次のように設定すれば OK です。
<Button layoutX="162.0" layoutY="51.0" mnemonicParsing="false" styleClass="circle-button"> <graphic> <SVGPath content="M10,16 10,0 0,8z" styleClass="button-icon-shape" /> </graphic> </Button>
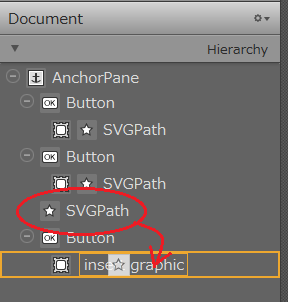
これを Scene Builder 上で簡単に行う方法があります。次のように、Hierarchy ビューで Button に対して Shape オブジェクト (ここでは SVGPath オブジェクト) をドラッグアンドドロップすることができ、こうすると、Buttton の graphic プロパティにその Shape オブジェクトが設定されるようになります。

ちなみに CSS では Button クラス (正確には基底クラスの Labeled クラス) に -fx-graphic というプロパティがありますが、このプロパティには URI しか指定できないため、ビットマップ画像のパスを指定するしかありません。
アイコン画像もマウスクリックに反応させて色を変えるようにする
これで大体できあがりなのですが、先ほどボタンの疑似クラス設定で、マウスクリック時に色を反転させるように設定したことを覚えているでしょうか?
アイコン画像についてもそれに追随させて色を反転させることを考えます。
ここは CSS の機能を利用して実現します。次のように子孫セレクタを使って、クリックされたボタンの子孫に当たる SVGPath に対して、色を反転させる設定が適用されるようにしています。
.circle-button:pressed SVGPath { -fx-fill: white; }
JavaFXのWindows環境におけるHiDPI対応について調べたことのメモ
先日のVAIO Tap 11レポートのエントリで、こんなことを書いていました。
ただ、高 DPI スケーリングに対応していないアプリケーションが多いことが分かりました。
(中略)
NetBeans はデフォルトだとコンソールの文字が豆粒のようになってしまい、とても悲しかったです (タスクバーの大きさに対するコンソールの文字の大きさに着目) 。そのうち JavaFX で高 DPI に対応するにはどうすればいいか、調べてみるつもりです。
というでちょっと調べてみましたが、まだいい対応策が見つかっていないので、以下に現在分かっている点だけをとりあえず列挙します。
- Windows 環境について言えば、JavaFXプログラム内でサイズ指定に使うピクセルは Device Independent ではない。
- Screen クラスには getDpi() メソッドがあり、これを用いて実行環境上の DPI を取得することは可能。これを使ってプログラム上でスケールの調整をすることは可能。
というわけで現状 Windows 環境では HiDPI に対応したアプリケーションを作るのは容易ではない感じです。
一番やりやすいワークアラウンドは、CSS のピクセル指定部分をテンプレート化しておいて、まとめて置き換える方法ですかね。もしかしたら単位に em を使えばいいのかな?
とにもかくにも JavaFX が Windows でも Device Independent Pixel (DIP) に対応してくれるのが一番なんですけどねえ。
JIRA にもこのようなチケットが上がっていますが、Windows の世界でも高解像度端末が増えてきていますし、早く対処してもらいたいところです。
現在分かっていることはこんなところです。もう少し調べて何か分かったらまたエントリをアップします。