Asakusa Framework 勉強会 2014真夏でLTを行ってきました
8/22 に実施された Asakusa Framework 勉強会 2014真夏 で LT を行ってきましたので、発表内容の補足と勉強会の感想について書きたいと思います。
当日の発表資料は以下の通りです。
AsakusaのドキュメントをDashで見たい from Takashi Aoe
直前に発表することを決めたので、内容は完全に小ネタです。
Mac 用の API ドキュメント閲覧ツールである Dash の紹介と、その Dash に Asakusa Framework の公式ドキュメント と API ドキュメントを組み込めるようにする方法について紹介しました。
その説明を通して、Asakusa の公式ドキュメント自身も GitHub 上で公開されていること、ドキュメントも OSS として公開されている以上、みんながその内容を充実させるための貢献ができることを伝えることも狙いでした。
図らずも今回の LT 大会では公式ドキュメントに対する指摘が色々ありました。OSS への参加で一番貢献しやすいものの一つがドキュメントだと思っています。中の人的にはドキュメントに対して貢献してもらうことはとても有り難いことなので、どしどし指摘なりパッチなりを送って欲しいと思います。
現在 Issue がみんな英語で記述されているので、躊躇されている方もいらっしゃるかも知れませんが、日本語で全然おっけーですので、どんどん寄せてください。
LT で紹介した Dash はとても良いツールなので、Mac を使っている開発者の皆様は是非試してみてください。
様々な言語やライブラリの API ドキュメントを 1 つのツールで一元的に閲覧できるのは便利です。
それに、第 3 者がコントリビュートできるようになっているため、かなりマニアックなものまでカバーしています。
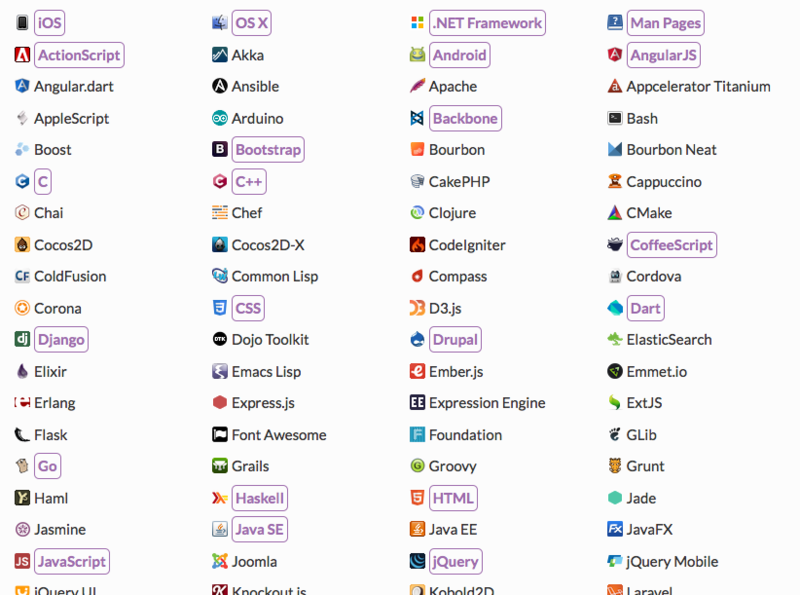
以下に Dash の Web ページで紹介されている、サポートしている言語やライブラリの一覧のスクリーンショットを貼っておきますが (これでも上半分です) 、実に様々なものをカバーしていることが分かりますね。 *1

さて、他の方の発表を聴いていての感想ですが、皆さんかなり Asakusa をガッツリと使い出しているなあと驚きました。
非構造化データの取り扱いへのチャレンジがあったり、演算子の使い方に対する深い考察をした発表があったり、テストドライバの実装を調査した発表もあったりと、こちらも聴いていて「そういう視点があったか」と何度か気付かされることがありました。
土佐さんの演算子チートシートはとてもいいですね!私も可能ならば内容の充実に貢献したいと思っています。 *2
*1:個人的にはちゃんと JavaFX もカバーされていたことがポイント大 :-)
*2:プロジェクトページは https://github.com/ironpeace/asakusa_operators_cheetsheet のようですね
JavaFXで丸型ボタンを作ってみる (FXML + CSS + ベクター画像縛り)
はじめに
VAIO Tap 11 を購入したこともあり、Windows8 をよく使うようになったわけですが、Windows8 の Store App を使っていると、次のようなタッチでの利用を意識した丸型で大きめのボタンをよく見かけるようになりました。

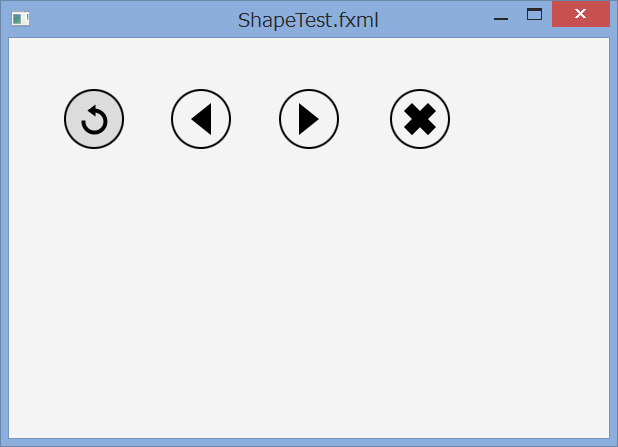
で、これと同じようなものを JavaFX でも作ってみようとしました。その際に次のような条件を課すことにしました。
以下、手順について順に示していきます。
ボタンの作成
まず、ボタンの外形については CSS を使えば簡単に円形にすることができます。
またアイコンについては、JavaFX の Button クラスには graphic プロパティというものがあり、このプロパティに任意の Node を設定することでボタンに画像を表示できるようになります。
というわけでまずは CSS の準備です。ボタンに適用するクラスを作成します。
.circle-button { -fx-pref-width: 4.0em; -fx-pref-height: 4.0em; -fx-background-radius: 2.0em; -fx-background-color: null; -fx-border-radius: 2.0em; -fx-border-color: black; -fx-border-width: 2.0px; }
ポイントは次の通り。
- background (背景) と border (境界) の両方を調整する必要があります。
- ボタンの幅、高さと、background、border の角の丸みを調整する radius プロパティを揃えることで円形にします。
さらにマウスオーバー、クリック、無効化の状態に対応するため、hover、pressed、disabled 疑似クラスのスタイルも設定します。
.circle-button:disabled { -fx-border-color: rgb(0, 0, 0, 0.7); } .circle-button:hover { -fx-background-color: #dcdcdc; } .circle-button:pressed { -fx-background-color: black; -fx-border-color: white; }
無効化の場合は半透明にし、マウスオーバーの場合はうっすらと背景に色をつけるようにしています。クリックされた時には色を反転させています。
アイコンの作成
続いてアイコンに使うベクター画像についてです。JavaFX は javafx.scene.shape パッケージにある各種クラスを利用することでベクター画像を作ることができます。
ですが、凝った画像を Java コードや FXML コードでごりごり書きたくないですよね。 *1
できれば Illustrator や Inkscape などのベクターグラフィックツールで作成した画像を使ったり、あるいは ネット上でフリーで配布されている素材とかを使いたいところです。
実は JavaFX は SVG 形式のパスを取り扱うことができます。先ほど言及した javafx.scene.shape パッケージには SVGPath というクラスがあります。
また、CSS でも Region クラス (Control や Pane などのスーパークラス) には -fx-shape というプロパティがあり、SVG のパス文字列を指定することができます。
以上を踏まえて Scene Builder を使ってベクター形式のアイコン画像を準備する手順について示します。
まず、使いたい SVG 画像をテキストエディタで開き、そのパス文字列をコピーします。

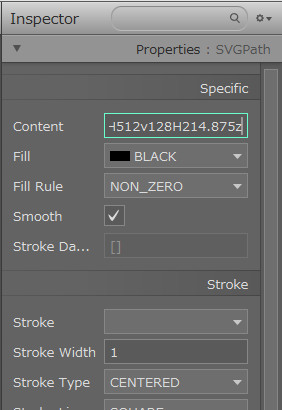
Scene Builder で SVGPath オブジェクトを追加し、その Content プロパティに先ほどコピーしたパス文字列を貼り付けます。すると表示がそのアイコンに変わるはずです。

ボタンにアイコンを設定する
それではボタンに対して準備した画像を設定します。
FXML 上で Button オブジェクトの graphic プロパティに対して先ほど用意した SVGPath オブジェクトを次のように設定すれば OK です。
<Button layoutX="162.0" layoutY="51.0" mnemonicParsing="false" styleClass="circle-button"> <graphic> <SVGPath content="M10,16 10,0 0,8z" styleClass="button-icon-shape" /> </graphic> </Button>
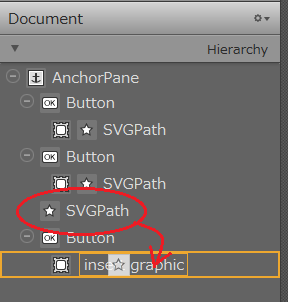
これを Scene Builder 上で簡単に行う方法があります。次のように、Hierarchy ビューで Button に対して Shape オブジェクト (ここでは SVGPath オブジェクト) をドラッグアンドドロップすることができ、こうすると、Buttton の graphic プロパティにその Shape オブジェクトが設定されるようになります。

ちなみに CSS では Button クラス (正確には基底クラスの Labeled クラス) に -fx-graphic というプロパティがありますが、このプロパティには URI しか指定できないため、ビットマップ画像のパスを指定するしかありません。
アイコン画像もマウスクリックに反応させて色を変えるようにする
これで大体できあがりなのですが、先ほどボタンの疑似クラス設定で、マウスクリック時に色を反転させるように設定したことを覚えているでしょうか?
アイコン画像についてもそれに追随させて色を反転させることを考えます。
ここは CSS の機能を利用して実現します。次のように子孫セレクタを使って、クリックされたボタンの子孫に当たる SVGPath に対して、色を反転させる設定が適用されるようにしています。
.circle-button:pressed SVGPath { -fx-fill: white; }
きしださんの文字列連結のやつをCharBufferでやってみる
多分色んな人が既にやっていて何番煎じになっているか分かりませんが、きしだ (id:nowokay / @kis) さんの「StringBuilderを使ったクソコードはどこまで遅いか 」「Java8時代の文字列連結まとめ」について自分もちょっと遊んでみました。
というのも今日の昼飯時に社内でもこの話が話題になって、そこで弊社の某モヒカンより「性能面でセンシティブな場面で String を使うことを考えるな。CharBuffer 使え。」との言葉を賜りましたからです。
と言うわけで以下のコードを試してみました。
public static String charBufferJoin() { CharBuffer buffer = CharBuffer.allocate(7995); buffer.put('['); for (int i = 0; i < strarray.length; ++i) { if (i != 0) { buffer.put(',').put('['); } buffer.put(strarray[i]).put(']'); } buffer.flip(); return buffer.toString(); }
結果は、
charBufferJoin:1261ms stringJoin:2800ms stringJoiner:2135ms streamListJoin3:2362ms streamListParallelJoin3:3677ms stringBuilderJoin:1870ms stringBuilderJoinMem:1652ms stringBuilderFuckingJoin:2480ms
確かに速いっぽい。 *1 前述の某モヒカンのお言葉は正しかったようです。
おしまい。
*1:あと、ぼくのマシン、きしださんのマシンよりかなり遅いっぽい...。
JavaFXのWindows環境におけるHiDPI対応について調べたことのメモ
先日のVAIO Tap 11レポートのエントリで、こんなことを書いていました。
ただ、高 DPI スケーリングに対応していないアプリケーションが多いことが分かりました。
(中略)
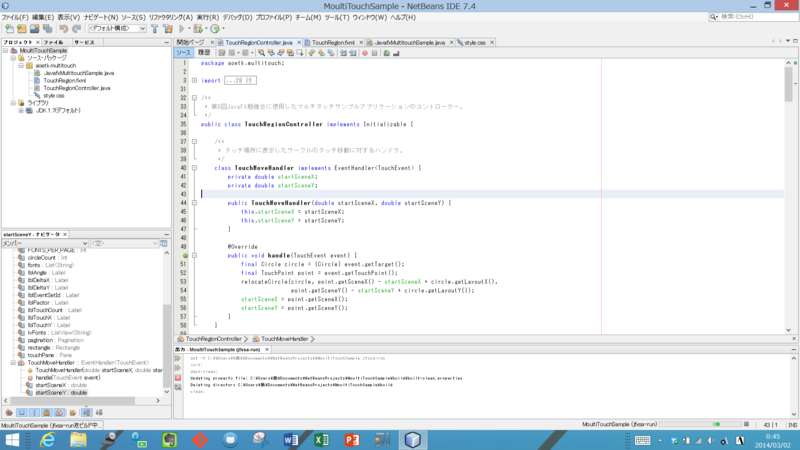
NetBeans はデフォルトだとコンソールの文字が豆粒のようになってしまい、とても悲しかったです (タスクバーの大きさに対するコンソールの文字の大きさに着目) 。そのうち JavaFX で高 DPI に対応するにはどうすればいいか、調べてみるつもりです。
というでちょっと調べてみましたが、まだいい対応策が見つかっていないので、以下に現在分かっている点だけをとりあえず列挙します。
- Windows 環境について言えば、JavaFXプログラム内でサイズ指定に使うピクセルは Device Independent ではない。
- Screen クラスには getDpi() メソッドがあり、これを用いて実行環境上の DPI を取得することは可能。これを使ってプログラム上でスケールの調整をすることは可能。
というわけで現状 Windows 環境では HiDPI に対応したアプリケーションを作るのは容易ではない感じです。
一番やりやすいワークアラウンドは、CSS のピクセル指定部分をテンプレート化しておいて、まとめて置き換える方法ですかね。もしかしたら単位に em を使えばいいのかな?
とにもかくにも JavaFX が Windows でも Device Independent Pixel (DIP) に対応してくれるのが一番なんですけどねえ。
JIRA にもこのようなチケットが上がっていますが、Windows の世界でも高解像度端末が増えてきていますし、早く対処してもらいたいところです。
現在分かっていることはこんなところです。もう少し調べて何か分かったらまたエントリをアップします。
VAIO Tap 11 購入レポート
先週、SONY 製タブレット PC である VAIO Tap 11 を買っちゃいました。
VAIO を購入するのは実に 13 年振りです (Windows マシンを購入するのも 11 年振りくらい) 。
1 週間使ってみての感想とかをまとめてみました。
購入のきっかけ
今家にある情報端末は次のような感じです。
- MacBook Pro 15 インチ (2010 年モデル)
- iPad 4th gen
- iPhone5c
はい、Apple 製品ばっかりです。母艦の PC が MBP なのですが、デスクトップ代わりに購入したので、持ち運びにはちょっと辛いです。
外に PC を持ち運ぶ際には仕方なくこれを外に持ち出すのですが、会社で支給された MBA の携帯性を体験すると辛くなってしまいました。
iPad を使うという手もあるのですが、これはよく言われているようにコンテンツの消化には最高なのですが、これで何かを書いたり作ったりするのはちょっと厳しいです。
外付けキーボードを付けても、キーの入力に本体の処理速度が追い付かないなど、やはり PC の使用感にはほど遠いものでした。第一、iPad ではプログラミングができない!
そこで登場した Windows8。PC とタブレットの融合を狙ったあのインターフェースなら、もしかして MBA と iPad の役割をこれ 1 台で満たすことができるのではないか?の期待を持ったわけです。
次のような条件を満たすマシンが出たら買いたいな、と思ったのですが、Windows8 リリース直後では中々これに適合するデバイスが出てきませんでした。
- タブレットとキーボードが分離可能であること。
- タブレット部が軽量であること。
- 最低限 1kg は切っていて欲しい。
- WindowsRT ではなく Windows8 であること。
- これまでの Windows アプリケーションが動かせないなんてあり得ない!
- というか RT だったら開発できない。
- 解像度はフル HD 以上。
最近になってようやくこの条件を満たせそうなマシンが出てくるようになり、最終的に Surface Pro 2 とこの VAIO Tap 11 が候補に残りました。
そうこうしているうちに Surface Pro 2 は生産が追い付かなくなって受注停止、一方 VAIO の方は値引きキャンペーンを開始したので、やや衝動的にぽちってしまいましたw *1
次のようなスペックで購入しました。
外観
外観はこんな感じです。ディスプレイサイズが 11 インチなので、タブレットとしてはやはり大きく感じます。手にした重さについては大きさの割に軽く感じられます。

背面はこんな感じ。白は高級感があっていいです。スタンドは Surface と違い、角度が無段階になっています。

タブレット本体は薄いのですが、ファンはあります。この辺は PC っぽさがあります。

付属のキーボードです。Surface と違い、完全に分離しており、無線で本体につながります。非常にしっかりしたキーボードです。ただ、トラックパッドが...。

キーボードはこのように本体にふたとしてぺたっと貼り付けられます。というか、キーボードはこのようにして本体に装着しないと充電できません。
下に見えているのはスタイラスで、これもしっかりした作りで使い易いです (電池が必要ですが) 。

使ってみた感想
ハードウェア面
ディスプレイはとてもクリアです。ここはさすが SONY と言ったところ。
解像度はフル HD (1920 * 1080) 。200ppi 弱になり、さすがに Retina Mac には少し及びませんが、文字はとてもくっきりです。ある程度目を近づけないとドットが目立ちません。
11 インチでこの高解像度であるため、そのままでは全てが小さく表示されてしまうので、デフォルトで 125% の DPI スケーリング (120dpi) に設定されていました。 *2
ただ、このスケーリングでも字が小さいと感じる人がいそうだと思いました。人によってはもう一段階スケールを上げた方が良いかもしれません。
先述したようにキーボードの打ち味はとても良いです。下手なノート PC よりよっぽど良かったりします。分離式なので好きな場所にキーボードを置けるというのもいいです。
ただ、トラックパッドの操作性がひどい。 カーソルが思ったように動かないし、かと思うとタイピングしている最中に手のひらが触れてしまったら反応して事故が起きたり...。
トラックパッドを殺すことのできるハードスイッチがあったので、タイピングしているときはこのスイッチを入れるようにした方が良さそうです。
別途マウスを調達した方がいいかなあと思いました。特にデスクトップモードで作業しているときはタッチだけでマウスの代用をすることは不可能なので。
タブレットとしての使い勝手ですが、タッチパネルは iPad と比べるとちょっと精度が落ちるかなあと感じるところがありました。たまにタッチしても反応しなかったりすることが。やはり Apple はこの辺りをとても良くチューニングしています。
とは言え、Windows8 自体の操作性がとてもいいので、基本的にタッチパネルでの操作感は良好です。
大きさの割には軽い (780g) ため、持ち運びやすい点もグッドです。
ただ、横持ちで使っているときはいいのですが、アスペクト比が 16:9 であるため、縦持ちにするととても細長くなって、ちょっと気持ち悪いです。
Web や横書きの文書を閲覧するときは縦持ちの方がいいのですが、これではちょっと違和感が大きいですね。タブレットとして使うのならば iPad のアスペクト比が一番丁度良いと思います。
ソフトウェア面
最初に面食らったのが、インストールされている OS が 8.1 ではなく、無印の Windows8 だった点です。
そのためいきなり OS のインストール作業をする羽目に...。
Windows8 ではデスクトップモードの操作性にかなり問題がありましたが、8.1 で大分マシになりましたね。
色々言われている Windows8 ですが、タブレットとして使った場合の操作性は素晴らしいです。
あのスタート画面も、アプリを開くことなくサマリの情報が表示されるので、これはこれで便利です。
Store アプリケーションは操作性の統一が iOS 以上に徹底されています。次の規則を覚えると、どのアプリケーションでもすぐに使い方を覚えられるようになります。
- 上下のエッジスワイプでコンテキストメニューの表示
- 右のエッジスワイプで出てくるチャームメニューで他アプリとの連携
- サマリ/詳細の切り替えにセマンティックズームが使える (ピンチイン、アウトで表示を切り替えられる)
他アプリと連携するコントラクト (Andoroid のインテントに相当) もとても便利です。
問題は、肝心の Windows Store の品揃えが壊滅的なことです。Twitter や Facebook、Flipboard、Evernote といった超メジャーどころはありますが、いずれも iOS や Android 版と比べると機能が少なく、かなりおざなりな感じです。操作感はいいのに...。
そのため、iPad の完全な代替になるかというと、ちょっと厳しいです。
デスクトップモードについては、キーボードが使い易いこともあって、ノート PC として使っても快適に感じます。
ただ、高 DPI スケーリングに対応していないアプリケーションが多いことが分かりました。
ぼやっと拡大されるアプリケーションはまだいいですが、文字が豆粒のようになってしまうのは困りものです。
例を挙げるとデスクトップ版 Evernote や Java を使ったアプリケーションなどです。
NetBeans はデフォルトだとコンソールの文字が豆粒のようになってしまい、とても悲しかったです (タスクバーの大きさに対するコンソールの文字の大きさに着目) 。

そのうち JavaFX で高 DPI に対応するにはどうすればいいか、調べてみるつもりです。
まとめると、タブレットとして使っても、ノート PC として使っても、細かいところで不満点はありますが、基本的に快適です。
iPad と MBA の役割を 1 台で満たすデバイスを手に入れるという野望がどの程度満たされたかというと、次のような理由から 50% くらいかなあという感想です。
- 縦持ちで使いにくい。
- Store アプリが貧弱であるため、タブレットとして使った場合に制約が多い。
- トラックパッドの操作性が良くない。
でも、これなら出先でプログラミングや Office 文書の編集ができるし、しかも Web や SNS のチェックとかはタブレットの操作性で行えるので、今後外へ持ち歩くデバイスは基本的にこれになると思います。
まあ良い買い物したと思っています。 *3
GlassFishで仮想ディレクトリマッピングを行う方法 (GlassFish Advent Calendar 23日目)
このエントリは GlassFish Advent Calendar 2013 の 23 日目のエントリです。前日は id:makoyanagisawa さんによる「@btnrougeが教えてくれなかったこと」でした。
当初、今年の Java Day Tokyo で披露した FX GlassFish Monitor に絡めて、GlassFish が公開している監視項目の REST API の話にしようと思ったのですが、蓮沼さんの第8日目のエントリでやられてしまったので、別の小ネタにします。
今回取り上げるのは、WAR の外にあるコンテンツをアプリケーションのドキュメントルートにマッピングする方法です。仮想ディレクトリマッピングと呼ばれるやつです。 *1
例えば次のディレクトリに存在するコンテンツを http://
/home/hoge/external/content/
その場合、glassfish-web.xml に次のような記述を追加します。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE glassfish-web-app PUBLIC "-//GlassFish.org//DTD GlassFish Application Server 3.1 Servlet 3.0//EN" "http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd"> <glassfish-web-app error-url=""> ... <property name="alternatedocroot_1" value="from=/content/* dir=/home/hoge/external"/> </glassfish-web-app>
glassfish-web-app 要素の子要素である property 要素に alternatedocroot_* (* には連番が入る) という名前で設定を記述します。複数設定したい場合は連番を 1, 2, ... と続けます。
値には "from=(コンテキストパス以下のパス) dir=(マッピングしたいドキュメントルート)" という形式で記述します。
from で指定したパスがサブディレクトリとして付くことに注意してください。この例では /home/hoge/external/content 以下を見に行きます。
開発者以外の人が管理しているコンテンツ (例えばヘルプドキュメントとか) がある場合にはこうすると WAR に含めずに済むので便利ではないでしょうか。
というわけでちょっとしたネタでした。
明日は蓮沼 (@btnrouge) さんの予定です。
Java EE Managed Beanについて (Java EE Advent Calendar2013 19日目)
このエントリは Java EE Advent Calendar 2013 の 19 日目のエントリです。前日は @kokuzawaさんによる、「JSF 2.2 でさらに便利になったMarkupを使ってみよう」でした。
はじめに
Java EEの仕様の中でも立ち位置が微妙すぎて、かの金魚本でもガン無視されちゃっている Java EE Managed Bean のお話を取り上げます。
(JSF の Managed Bean のお話じゃないのでご注意を!)
Managed Bean は JSR-316 Java EE 6 の一部として含まれている仕様で、仕様書である "Managed Beans 1.0 Specification" は本文がたったの 11 ページというとてもあっさりとした仕様です。
重厚長大なイメージのある Java EE 仕様の中で、このあっさりさは際立っているように思えます。
Managed Bean とは?
Managed Bean は Java EE アプリケーションサーバーのコンテナによって管理される JavaBean です。もう少し具体的に言うと EJB のスーパーセットです。
コンテナの管理下に入ることにより、次のような機能がサポートされます。
EJB と異なり、次のような機能はサポートされません。
- 宣言的なトランザクション管理
- 非同期処理
- タイマー
作り方
Managed Bean の作り方は簡単です。POJO に @javax.annotation.ManagedBean アノテーションを付与するだけで OK です。
POJO でいいのですが、次のような制約があります。
- final ではない
- 抽象クラスではない
- 内部クラスの場合、static なクラスであること (ネストクラスであること)
Serializable であることは強制されません。
JSF のアノテーション (@javax.faces.bean.ManagedBean) を間違えて付けてしまわないように注意しましょう。
@ManagedBean("myManagedBean") public class MyManagedBean { @Resources private OtherResource otherResource; /** * コンポーネント初期化後に呼び出されるメソッド */ @PostConstruce public void setUp() { } /** * コンポーネント破棄前に呼び出されるメソッド */ @PreDestroy public void cleanup() { } }
@ManagedBean アノテーションの属性には JNDI ルックアップを行う際に使う名前を指定します。Managed Bean を利用するのに後述の @Resource アノテーションしか使わないのならば省略しても OK ですが、JNDI ルックアップを行う際には必ず記述する必要があります。
EJB と同様、@PostConstruct、@PreDestroy アノテーションを使うことができ、インスタンス生成直後、インスタンス破棄前に処理を挟み込むことが可能になります。
また、@Resource を使って他のコンテナ管理リソースをインジェクトすることもできます。
基本的な作り方は EJB と全く変わらないことが分かると思います。
使い方
Managed Bean の使い方は次の2通りです。
- @Resource アノテーションによるインジェクション
- JNDI ルックアップ
まず、@Resource アノテーションを使ったインジェクションはとても簡単です。インジェクトしたいフィールドなり setter メソッドなりに指定すれば OK です。
@Stateless public class MyEJB { @Resource private MyManagedBean myManagedBean; ... }
JNDI ルックアップを行う場合、ルックアップに使用する名前空間は次のようになります。
モジュールをまたいで利用することは少ないでしょうから、通常は後者の名前空間を使って取得することになるでしょう。
InitialContext ic = new InitialContext(); MyManagedbean myManagedBean = (MyManagedbean) ic.lookup("java:module/myManagedBean");
使いどころ
コンテナ管理オブジェクトにして、コンテナ提供の機能 (特にリソースインジェクション) を使いたいけど、EJB を使うまでもない、という場面で使うことになるでしょうか。
要はトランザクション境界にする必要のないコンポーネントの場合に使うといったところですかね。
以前自分が開発した JAX-RS アプリケーションでは、次のコンポーネントを Managed Bean にしました。
- Repository クラス (DAO クラス)
- JAX-RS のリソースクラス
そして、トランザクション境界となる Service コンポーネントを Stateless Session Bean としています。
...と書きましたが、それだったら CDI 使ったら良いんじゃないのー、という突っ込みが入りそうです。いや全くその通りだと思います。
Java EE 6 の仕様策定時、CDI はぎりぎりまで EE 6 に入るかどうか微妙で、Managed Bean はそんな中産まれた、微妙な立ち位置の仕様に見えます。
今年の JavaOne で、Java EE の将来を考えるというパネルディスカッションを聴いたのですが、そこでもこれからは CDI に寄せた方がいいんじゃないの?という雰囲気でした。
なので、今後は CDI を使うようにした方がいいように思えます。個人的には Managed Bean のシンプルな仕様は結構気に入っているんですけどね。
分からないこと
Managed Bean のインスタンス管理方式については仕様では明確になっていません。
アプリケーションサーバーの実装に任されており、恐らく Singleton Session Bean と同じ (1つしかインスタンスを作らない) 方式になっているものと思われますが、実際どうなんでしょう?
SLSB のようにインスタンスプールを作っている実装もあったりするのでしょうか?
というわけで、Managed Bean という今後日の目を見ることはないであろう、かわいそうな仕様についての紹介でしたw
明日はhachiroさんの予定です。