主要IDEのJavaFXプロパティへの対応状況
はじめに
JavaFX 開発を行ったことがある人はご存じだと思いますが、JavaFX ではプロパティに対して既存の JavaBeans のプロパティとは異なる新しい API を導入しています (以降、JavaFX で導入された新しいプロパティ構文のことを「JavaFX プロパティ」と呼ぶことにします) 。
それについては自分のブログでも以前に「 JavaFX Advent Calendar 2012 26日目 GroovyのVetoableを使ったサンプルをJavaFXのバインディングを使って実装してみる 」というエントリを書いていました。
このエントリでも解説していますが、JavaFX では従来の getter、setter とは異なるプロパティの定義を行います。
NetBeans や Eclipse の JavaFX 開発環境である e(fx)clipse では少し前からこのプロパティに対応していたのですが、つい最近、 IntelliJ IDEA でもしれっと JavaFX プロパティの生成に対応していたことに気付きました。
ということで、主要 3 大 IDE の JavaFX プロパティへの対応状況についてまとめてみます。
JavaFX プロパティの記述について
まず、IDE がどのように JavaFX プロパティの記述をするべきかについて示します。
String 型の name という名前の読み書き両方が可能なプロパティは次のように記述します。
private StringProperty name = new SimpleStringProperty(); public StringProperty nameProperty() { return name; } public final String getName() { return name.get(); } public final void setName(String name) { this.name.set(name); }
JavaFX のプロパティは XXProperty 型 ( XX にはラップする値のクラスが入る) でラップします。そしてこの Property 型の get/set メソッドで値のやり取りをします。
外部に公開するときは "(プロパティ名)Property()" という名前のメソッドを宣言します。最低限これができていれば JavaFX の範囲では OK です。
さらに、既存の JavaBeans 仕様に合わせる必要があるときは getter/setter も上記コードのように実装します。サブクラスで置き換えられるのを防ぐために final 宣言するのが一般的です。
リードオンリーなプロパティの定義については、 上に挙げたエントリでも解説したように 二通りの方法がありますが、多くの場合は ReadOnlyXXWrapper 型を使って次のように記述します。
private ReadOnlyStringWrapper name = new ReadOnlyStringWrapper(); public ReadOnlyStringProperty nameProperty() { return name.getReadOnlyProperty(); } public final String getName() { return name.get(); }
IntelliJ IDEA
まず、自分が最近実装に気付いた IDEA から見てみましょう。
IDEA の場合、先にフィールドの定義を行ってから、コード生成の Getter and Setter を実行します。

getter/setter 生成の対象が JavaFX プロパティに相当する型であった場合...

次のようなコードが生成されます。

ちゃんと JavaFX プロパティの形式に合わせたメソッドが生成されていますね!いつの間にこの機能を実装したんだろう?
ヘルプにはこの機能についての解説は一切ありませんでしたし、今までのリリースノートをひっくり返しても特にこの機能に関する記述は見当たりませんでした。
この機能の存在については 某社のあの人 も、 IntelliJ IDEA エバンジェリストのあの人 も知らないに違いない!
次にリードオンリープロパティについて見てみます。次のようなフィールドを宣言した状態でコード生成をしてみます。

その結果は次の通り。

ああ、残念。対応できてませんね...。本当はこうなって欲しいんです。

ちなみに、フィールドを Wrapper ではなく、ReadOnlyXXProperty 型で宣言した場合は getter のみ生成します。これはバグでしょうね。後で YouTrack に起票しておきますかね。
NetBeans
次は NetBeans です。IDEA の時は予めフィールドを宣言しましたが、NetBeans の場合はフィールドの生成からウィザード形式で作るようになっています。
JavaFX プロジェクトの場合、コード生成リストに「Java FXプロパティの追加」というメニューが追加されています。*1

これを選択すると次のようなダイアログが表示されます。

フィールド名やプロパティの型、初期値などを指定できます。さらに読み書き可能かリードオンリーかも選べます。読み書き可能を選ぶと次のようなコードが生成されます。

リードオンリーにしたい場合はダイアログの内容を次のように入力します。

すると次のようなコードが生成されます。

さすが Oracle が開発を引っ張っている IDE だけあって、ちゃんと対応できていますね。ただ残念なことに、このウィザードは JavaFX プロジェクトでしか出現しません。そのため、Maven で作ったプロジェクトではこのウィザードが出現しないのです。JavaFX 形式のプロパティは JavaFX アプリケーション以外でも利用可能なので、このような余計な制限は撤廃して欲しいですね。
Eclipse (e(fx)clipse)
最後は最も利用者が多いであろう Eclipse です。厳密には Eclipse に JavaFX 開発機能を追加するプラグインである e(fx)clipse についてですが。
e(fx)clipse の場合、IDEA の場合と同じように、予めフィールドを作成しておいてからコード生成の Generate JavaFX Getters and Setters を選択します。

すると次のようなウィザードが起動され、対象となるフィールドを選択します。

OK を選択すると次のようなコードが生成されます。オプションで final にするかを選択できるのもいいですね。

フィールドが ReadOnlyXXWrapper 型の場合、次のようにちゃんとリードオンリープロパティのためのコードが生成されます。完璧ですね。

というわけで、主要 3 大 IDE の JavaFX プロパティへの対応状況についてまとめてみました。IDEA のリードオンリープロパティの対応について問題がありますが、どの IDE も基本的な対応がされていることが分かりますね。
JavaFX プロパティは記述がちょっと面倒だな、と思っていた方もいらっしゃったかも知れませんが、このように IDE のサポートも得られるようになったので、ご安心 (?) ください。
JavaFX で新しい形式のプロパティが導入されたことの意義についてはまた別の機会にまとめたいと思っています!
JSR-377 Desktop|Embedded Application APIなんてのが始まっているようです
最近知ったのですが、 JSR-377 Desktop|Embedded Application API というものがスタートしているそうです。
英語圏でもごく狭い範囲でしか話題になっていないようで、もちろん日本語でこの情報について触れている人は自分の観測範囲では見当たりませんでしたので、ちょっと紹介してみたいと思います。
JSR-377 の Web ページから引用すると、次の API を定めようとしているようです。
* dependency injection via JSR330.
* common application structure.
* application life-cycle.
* localized resources.
* resource injection.
* localized configuration.
* decouple state from UI (binding).
* persistence session state (preferences).
* action management.
* component life-cycle.
* light-weight event bus.
* honor threading concerns (specific to UI toolkit).
* application extensibility via plugins (implies modularity).
要は比較的大規模な GUI アプリケーションを開発する際に、大体いつも作られる機能を共通化してしまおうというものです。アプリケーションフレームワークを作ろうとしているのですね。
実は過去にも JSR-296 Swing Application Framework というものがありました。これは Swing 開発のためのアプリケーションフレームワークを作ろうというもので、確か Java SE 7 に含めることを目標としていたように記憶しています。
ですがその後、Sun が Java の GUI 開発プラットフォームの主軸を Swing から JavaFX に移すという方針転換を行った影響で、この JSR はお蔵入りになってしまいました。
なので、JSR-377 は Swing App Framework のリブート版のように見受けられます。そういう意味でも個人的にとても注目しています。
Spec Lead は Groovy の GUI フレームワークである Griffon の開発者 Andres Almiray さんです。 Expart Group には Hendrik Ebbers さんや Johan Vos さんなど JavaFX 界で有名な方々が名を連ねています。
この JSR で目を引くのが、Swing、JavaFX、SWT といった UI ツールキットを特に限定していない点です。特定のツールキットに依存しない、抽象的な API にすることを目指しているようです。
こういう変に抽象化した API を作ろうとするとうまく行かないことが多いので、個人的には少し引っ掛かります。
ただ、メンバーには JavaFX 系の人が多い (JavaFX でのデータ取得を抽象化するフレームワークである DataFX の開発メンバーが多い) ので、実際には JavaFX 中心で話が進むと見ています。
とは言え、こういうアプリケーションフレームワークができてくると、大規模開発における敷居も低くなりますし、今後に注目していきたいと思っています。
JavaFX の WebView に文字列検索機能を付けてみる
このエントリは JavaFX Advent Calendar 2014 の 19 日目のエントリです。前日は id:yumix_h さんによる、「WebView(JavaFX)のズーム機能を使ってみました」でした。
はじめに
JavaFX には Web ブラウザコンポーネントである WebView が付いているのは皆さんよくご存じかと思います。
DOM へのアクセス、JavaScript 実行、ヒストリ情報へのアクセス、JavaScript イベントのフック、など様々な機能が提供されており、他の GUI ツールキットが提供するブラウザコンポーネントと比較しても遜色がないと思っています。
ただ、残念なことに WebView 上に表示されているコンテンツに対してテキスト検索を行うための API が用意されていないんですよね。
もちろん表示されているコンテンツの DOM にアクセス可能なので、その DOM を頑張ってパースするという手もあるのですが、中々辛い。
というわけで、既存の JavaScript ライブラリを使って手っ取り早く実装する方法を考えてみました。
作ってみたもの
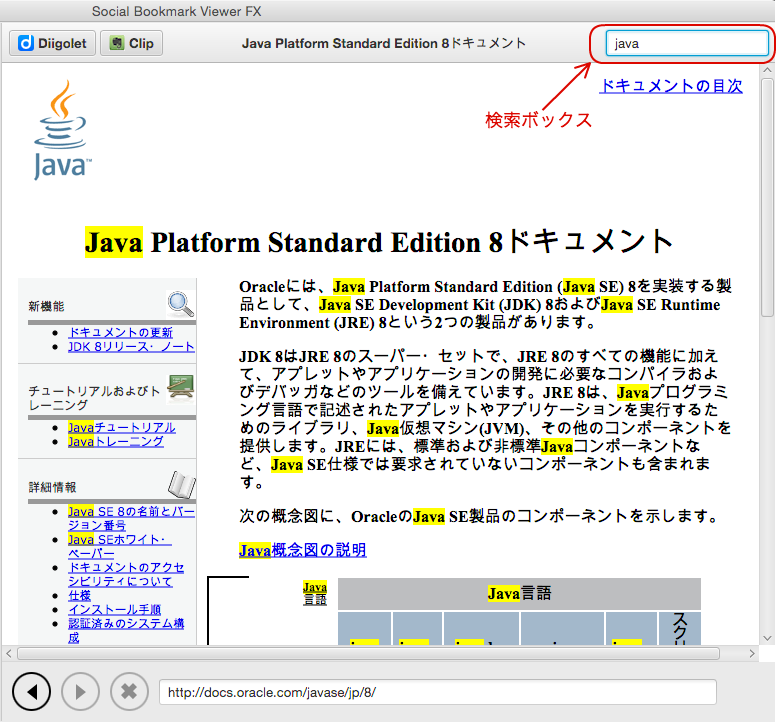
次の図のように、WebView を使ったブラウザアプリケーションに検索ボックスを取り付け、検索ボックスに文字列を入力するとマッチする部分をハイライトするようにしました。

マッチした部分をハイライトするだけで、ハイライトした箇所にスクロールする機能はありません。
ちなみに、このスクリーンショットは、自分が作った Social Bookmark Viewer FX という、Diigo というソーシャルブックマークサービスのビューアアプリケーションの一部です。 *1
利用した JavaScript ライブラリ
この機能を実現するために次のライブラリを利用してみました。
JavaScript text higlighting jQuery plugin
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
jQuery のプラグインとして提供されているライブラリです。
使い方としては、予め以下の CSS クラスを定義しておき、
.highlight { background-color: yellow }
あとは次のようにこのプラグインで jQuery オブジェクトに生える highlight() メソッドを、ハイライトしたい文字列を引数に渡して呼べば OK です。
$('body').highlight('foo');
WebView に検索機能を追加する
それではこれを WebView で使えるようにします。まず、WebView 上のドキュメントのロードに成功したら、jQuery 及び上で紹介した検索ライブラリをドキュメントに追加します。
final WebEngine webEngine = webView.getEngine(); final Worker<Void> loadWorker = webEngine.getLoadWorker(); loadWorker.stateProperty().addListener((observable, oldValue, newValue) -> { if (newValue == Worker.State.SUCCEEDED) { // 読み込みが成功した場合、検索用プラグインを読み込む Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { addScriptElement(document, "//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"); // (1) addScriptElement(document, "http://johannburkard.de/resources/Johann/jquery.highlight-4.closure.js"); // (2) addStyleElement(document, ".highlight { background-color: yellow; }"); // (3) }); } });
WebEngine の読み込み状態を観察し、成功した場合にのみ検索用プラグインを読み込むようにしています。
(1) で jQuery を、(2) で検索ライブラリを、(3) で検索ライブラリが要求するスタイルクラスを DOM に追加しています。
JavaScript ライブラリはどちらもネットワークから直接読み込んでいます。
addScriptElement() メソッド及び addStyleElement() の実装は次のようになっています。
private void addScriptElement(Document document, String url) { final Element scriptElm = document.createElement("script"); scriptElm.setAttribute("type", "text/javascript"); scriptElm.setAttribute("src", url); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(scriptElm); } } private void addStyleElement(Document document, String styleContent) { final Element styleElm = document.createElement("style"); styleElm.setAttribute("type", "text/css"); styleElm.setTextContent(styleContent); NodeList bodys = document.getElementsByTagName("body"); if (bodys != null && bodys.getLength() > 0) { bodys.item(0).appendChild(styleElm); } }
普通に DOM API を用いて、script 要素や style 要素を作ってドキュメントに追加しているのが分かりますね。
続いて検索テキストボックスに入力があったら、ハイライトする処理です。
final TextField pageSearchBox = new TextField(); pageSearchBox.textProperty().addListener( (observable, oldValue, newValue) -> highlightpage(Optional.ofNullable(newValue)));
TextField の text プロパティの変化時に highlightpage() メソッドを呼び出しています。
highlightpage() メソッドの実装は次のようになっています。
private void highlightpage(Optional<String> word) { Optional.ofNullable(webEngine.getDocument()).ifPresent(document -> { final String keyword = word.orElse(""); webEngine.executeScript("$('body').removeHighlight()"); if (!keyword.isEmpty()) { webEngine.executeScript("$('body').removeHighlight().highlight('" + keyword + "')"); } }); }
WebEngine#executeScript() メソッドを使って、ハイライトを行う JavaScript ライブラリのメソッドをコールしています。
実装は以上です。これで上のスクリーンショットのような機能を実現できます。
JavaScript ライブラリの手助けで割と簡単にできましたね。これも JavaFX の WebView/WebEngine が DOM へのアクセスや JavaScript の実行を行える仕組みを提供してくれているからです。
ただし、この方法だと script 要素を追加して余計な JavaScript ライブラリを読み込ませたり、新たなスタイル定義を追加したりしているので、元々コンテンツがロードしている JavaScript コードやスタイル定義とバッティングする危険性があることに注意してください。 *2
重要度の高いアプリケーションでは JavaScript のスコープなどをより慎重に設計する必要があります。
明日は id:kikutaro777 さんの予定です。
Yosemiteで動かなかったソフトウェア
昨日のエントリの続きです。Yosemite にすると、案の定動かなくなったソフトウェアも出てきました。
以下のソフトウェアです。
- Kaspersky Internet Security 13
- VMWare Fusion 5
いずれも最新バージョン (Kaspersky は 15、VMWare は 7) に更新することで動作しました。Kaspersky はライセンス保持者に対してはアップグレードが無料ですが、VMWare Fusion の方は有料です (ライセンス保持者は優待価格で購入できますが) 。 *1
流石にセキュリティソフトウェアや仮想化ソフトウェアのようなシステムの深いところに触りそうなものは影響受けますね。
今までの経験からすると大体 2 バージョンくらいしか持ちません。OS が無料でもこういうところで結局金が掛かるんですよね。
このようにしてサードパーティーソフトウェアに対しても最新版の購入を強要させる辺り、Apple はホンマ ISV 思いですねえ......クソが。
Yosemiteで遭遇した問題
Mac OSX の最新版、Yosemite が登場しましたが、Time Machine でバックアップも取っていることもあり、早速突撃してみました。
Yosemite は一新されたデザインが結構自分の好みに合っているんですよねー。
これまで Apple 系 OS でアップグレードとかしてもトラブルに巻き込まれることはそれほど無かったのですが (一度 iPhone のアップグレードでバックアップからの復帰に失敗するというバグを踏んだことあり) 、今回は色々地雷を踏んでしまいました。
ということで以下に参考までに列挙しておきます。
なお、使用しているマシンは MacBook Pro 15inch の Mid2010 モデルです。LED Cinema Display につないでデュアルディスプレイにして使っています。
Google Drive が起動しない (対応策あり)
Google Drive のツールバーアイコンがグレーアウトし、クリックにも反応しないという現象が起きました。マウスカーソルをホバーさせると、「ログインしていません」というメッセージが出ます。
最新バージョンをダウンロードして再インストールしても状況は同じでした。
こちらについては調べてみると以下のサイトに解決策が記載されており、その手順に従うと解決しました。
http://ralfrottmann.net/fix-google-drive-mac-app-on-yosemite
IM を起動しての文字入力が遅くなる (Safari がトリガ?)
IM を起動しての日本語の入力が遅いという問題です。文字を入力する際に頻繁にツールバーがちらつき、レスポンスが遅くなるという現象で、これはかなりイラつきます。
私は普段 ATOK を使っていますが、Yosemite でことえりに代わって新たに導入された JapaneseIM でも現象は同じです。
この現象は常に起きるわけではなく、どうも Safari を起動し、そこでテキストを入力することがトリガとなって発生するように見えます。
なぜ Safari なのか、なぜ Safari で問題が起きると、それ以降はどのアプリケーションでも入力が遅くなるのか、非常に謎な事象です。
デュアルディスプレイだとサブディスプレイ側の描画が乱れる
上にも書きましたが、MBP に LED Cinema Display をつないでデュアルディスプレイにしていますが (LED Cinema Display 側をプライマリにしている) 、サブディスプレイの描画が乱れることがあります。
再現条件がはっきりしていませんが、これも Safari の実行がトリガとなって発生するように見えます。
こんな感じで、ちょっと触っただけでも結構色々ありました。仕事用など、大事なマシンに入れるのはまだ様子を見た方がいいように思えます。
どうも新しい Safari が困ったちゃんな感じに見えますねえ。操作も少し重たいし (Web ページのレンダリング自体は速いのですが) 。
Mac の不具合報告は以下のフォームから行えるようなので、これからフィードバックします。
https://www.apple.com/jp/feedback/macosx.html
(2014/12/08追記)
本エントリで報告した問題のうち、後ろ 2 つの「IM を起動しての文字入力が遅くなる (Safari がトリガ?)」「デュアルディスプレイだとサブディスプレイ側の描画が乱れる」については解決策がありました。
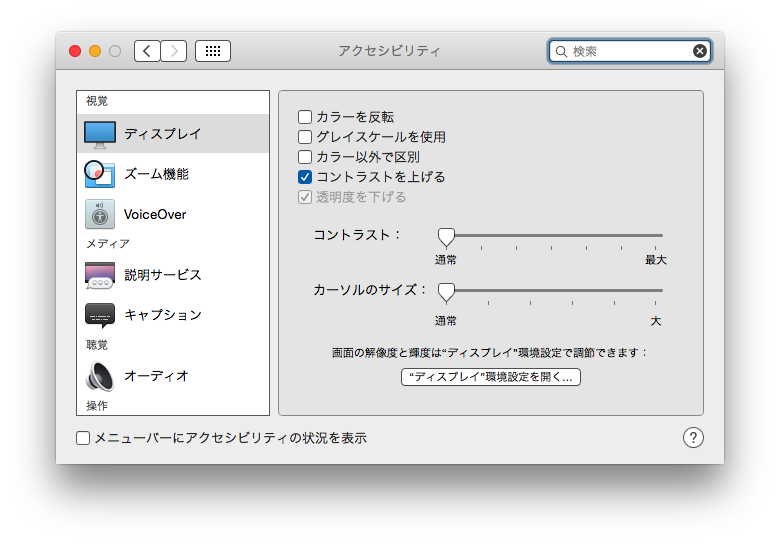
次のようにアクセシビリティの設定で「コントラストを上げる」「透明度を下げる」の設定をONにすると解決しました。

やはり半透明のエフェクトが非常に高負荷だったようです。